Vue入门-04
[toc]
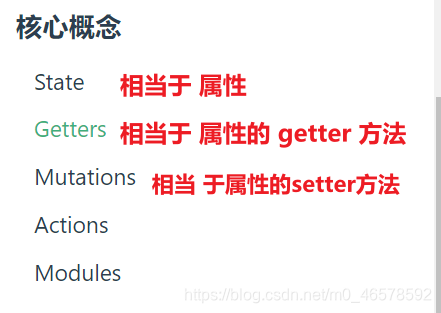
1.1 Vuex
使用 Vuex 可以在整个Vue项目中共享数据【类似 数据库的作用】
=》官方叫状态管理模式
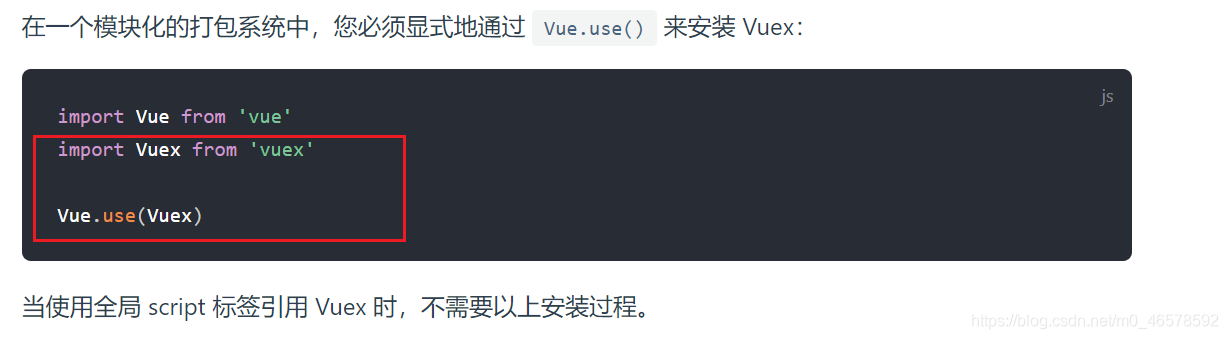
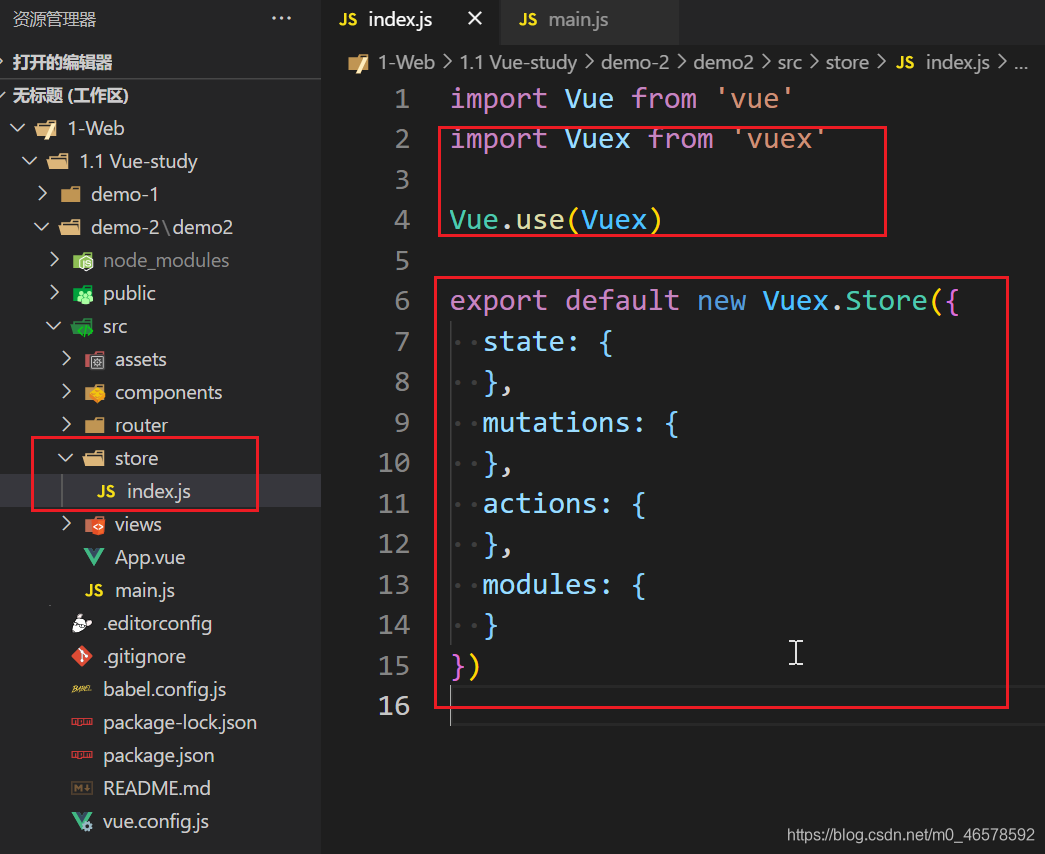
项目中要使用 vuex 必须要 use 来应用【vue 的 router 也一样】
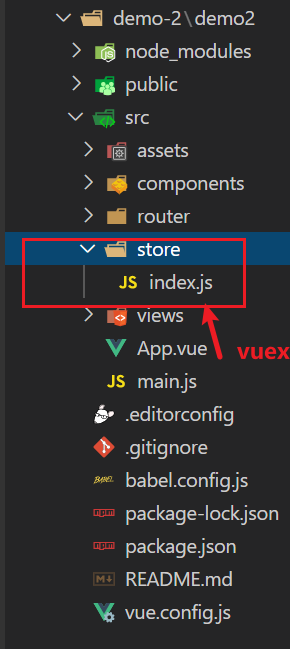
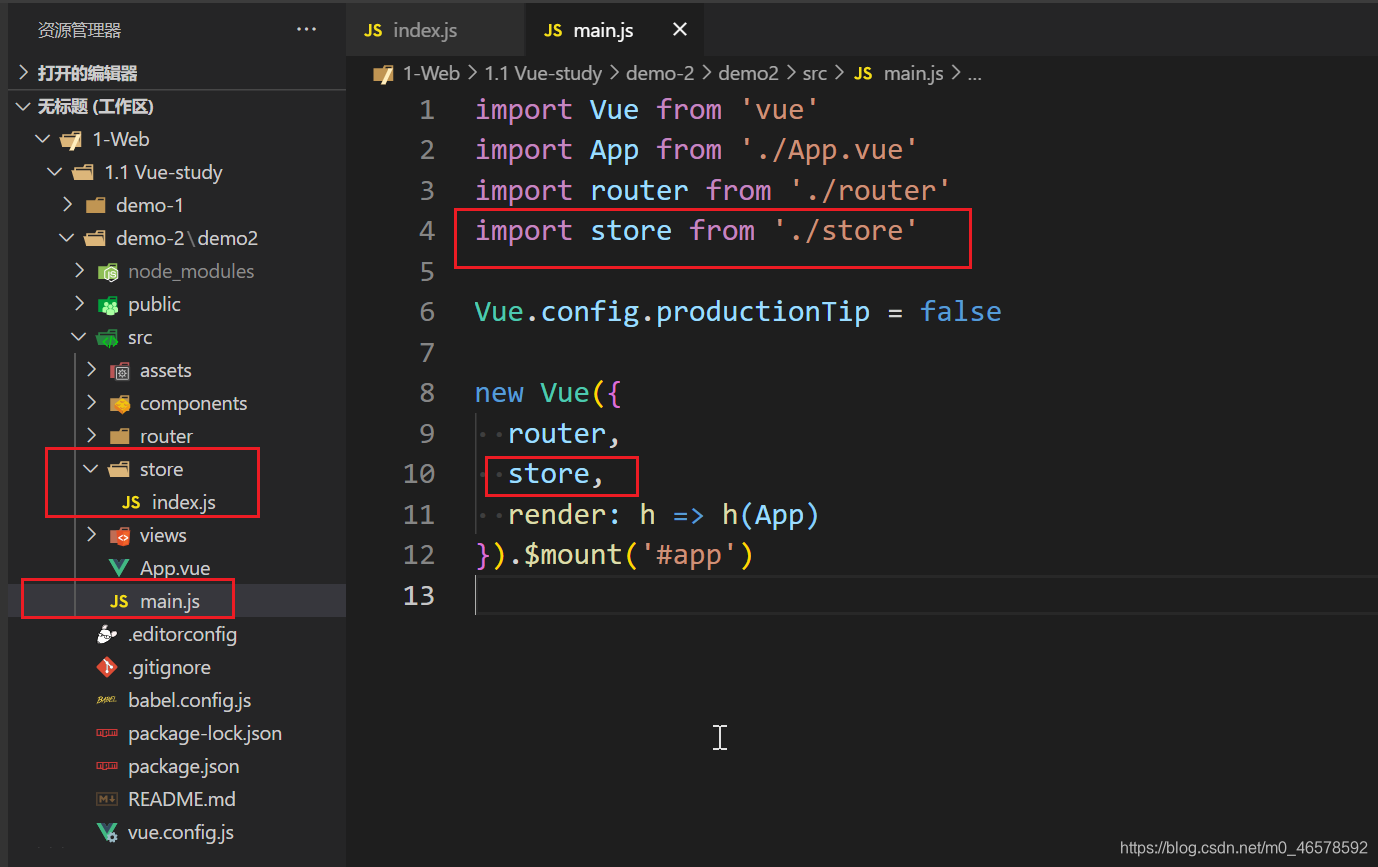
vuex 的路径:/src/store/index.js
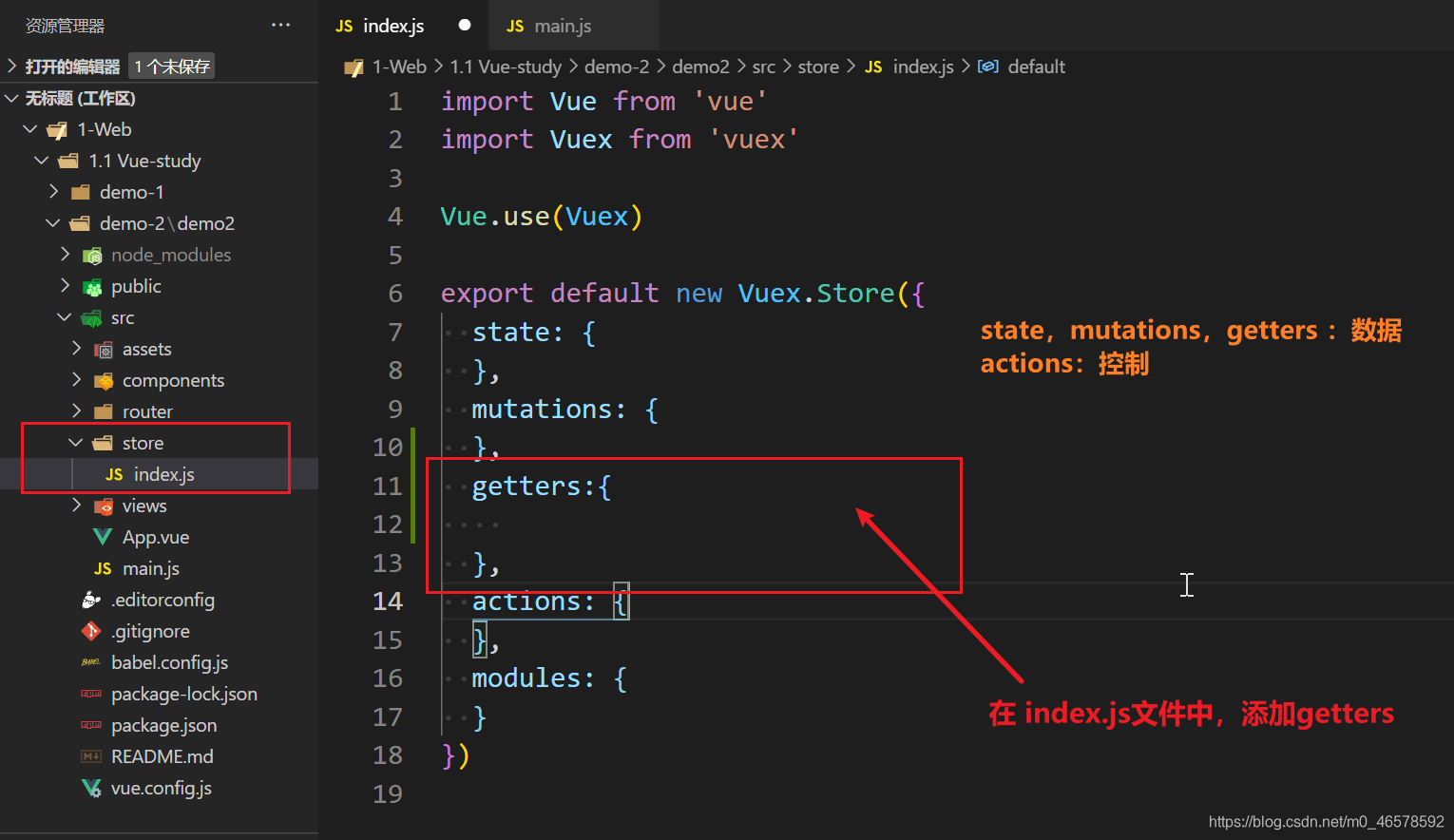
首先,在/store/index.js文件中引入vuex,并导出1个store对象,
在main.js文件中导入 /store/index.js文件,并在Vue对象中注册
实例1【获取数据】:
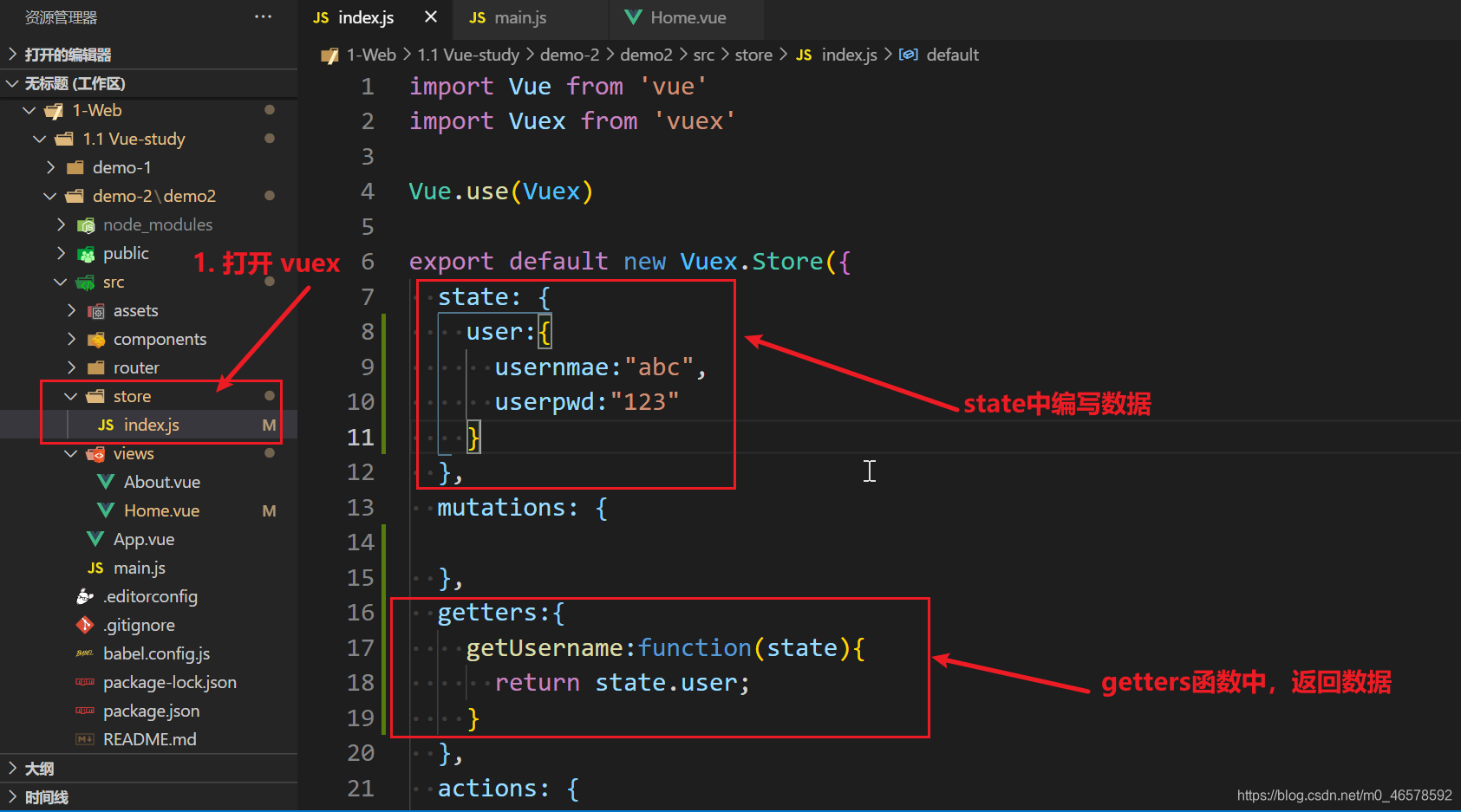
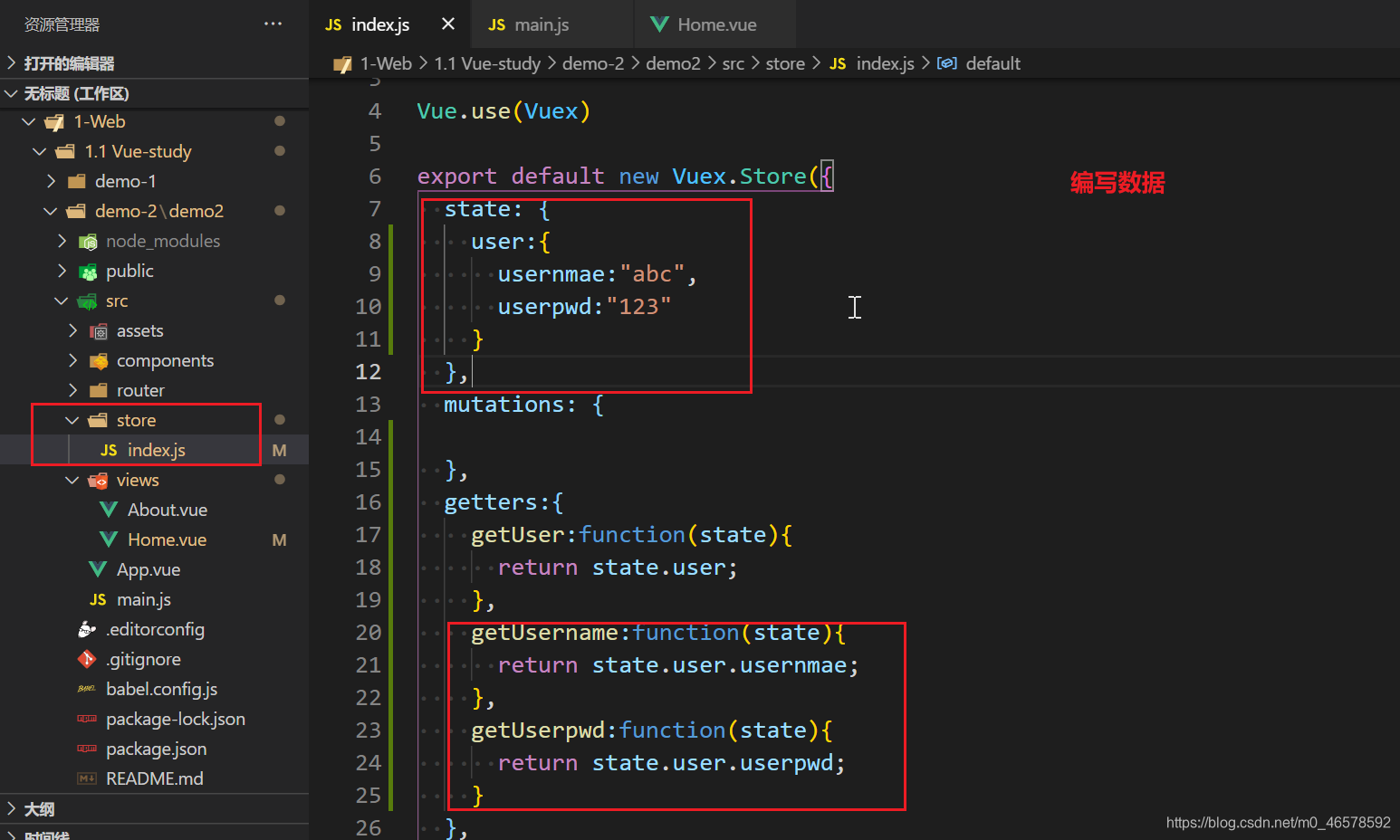
- store中的state里面写数据
- store中的getters方法
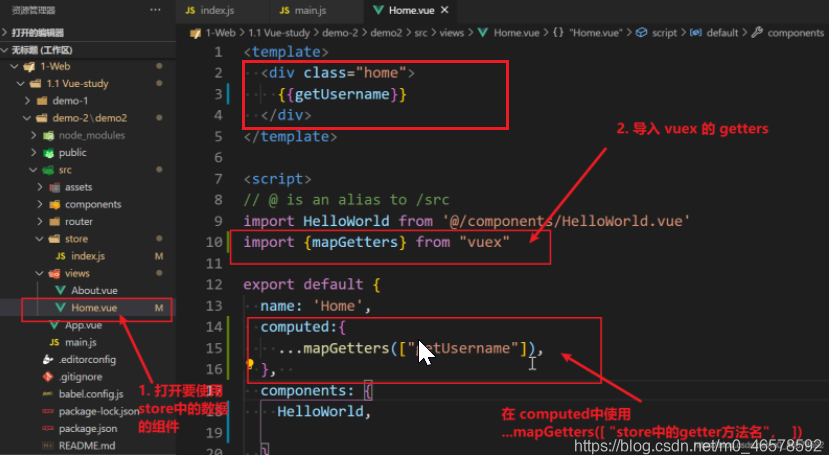
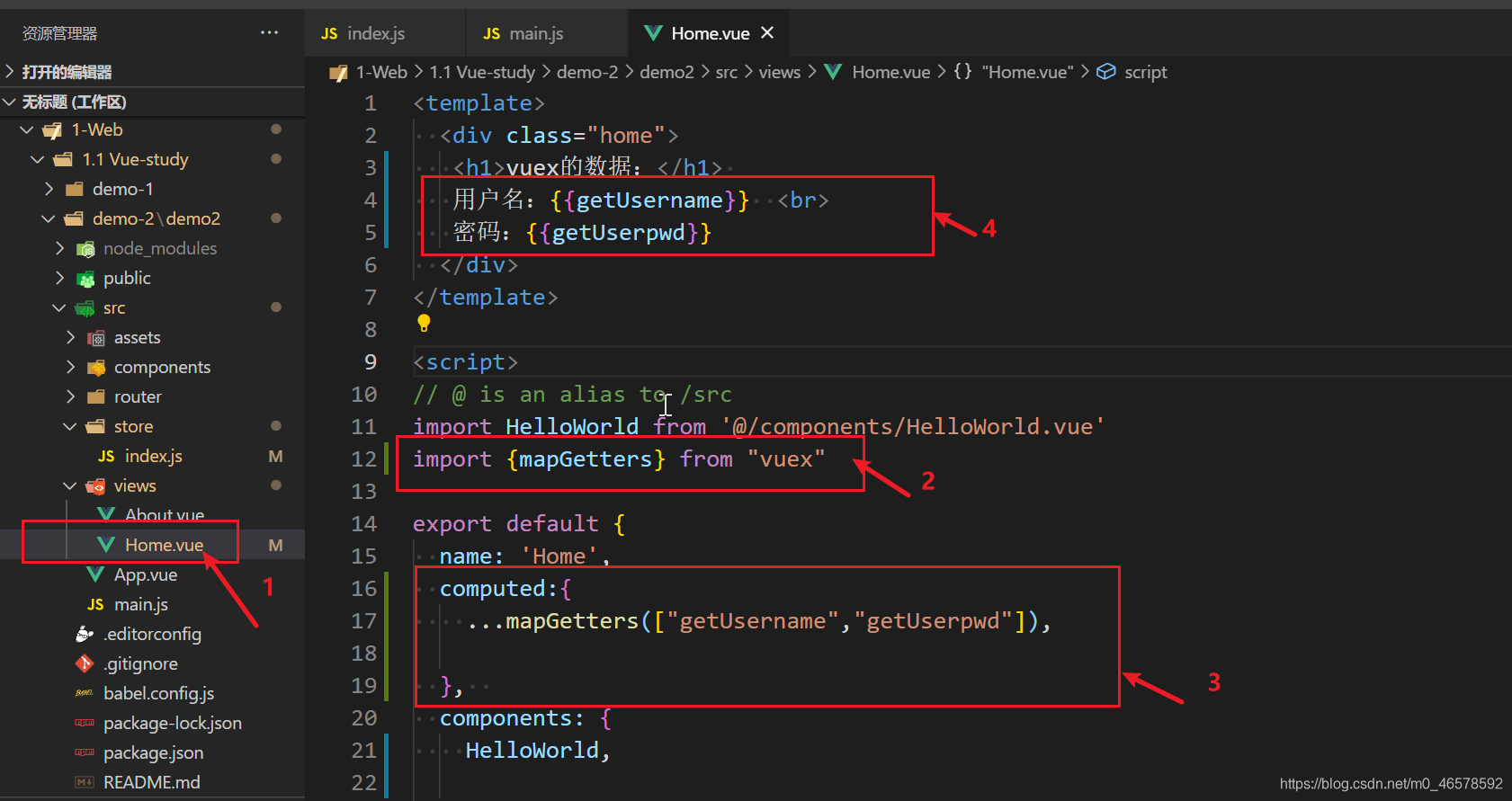
- 在要使用数据的组件中导入vuex的 mapGetters
- 在计算属性computed中 使用
...mapGetters(["getter方法名1",“getter方法名2”]) - 利用 来使用数据
实例2【获取数据】:
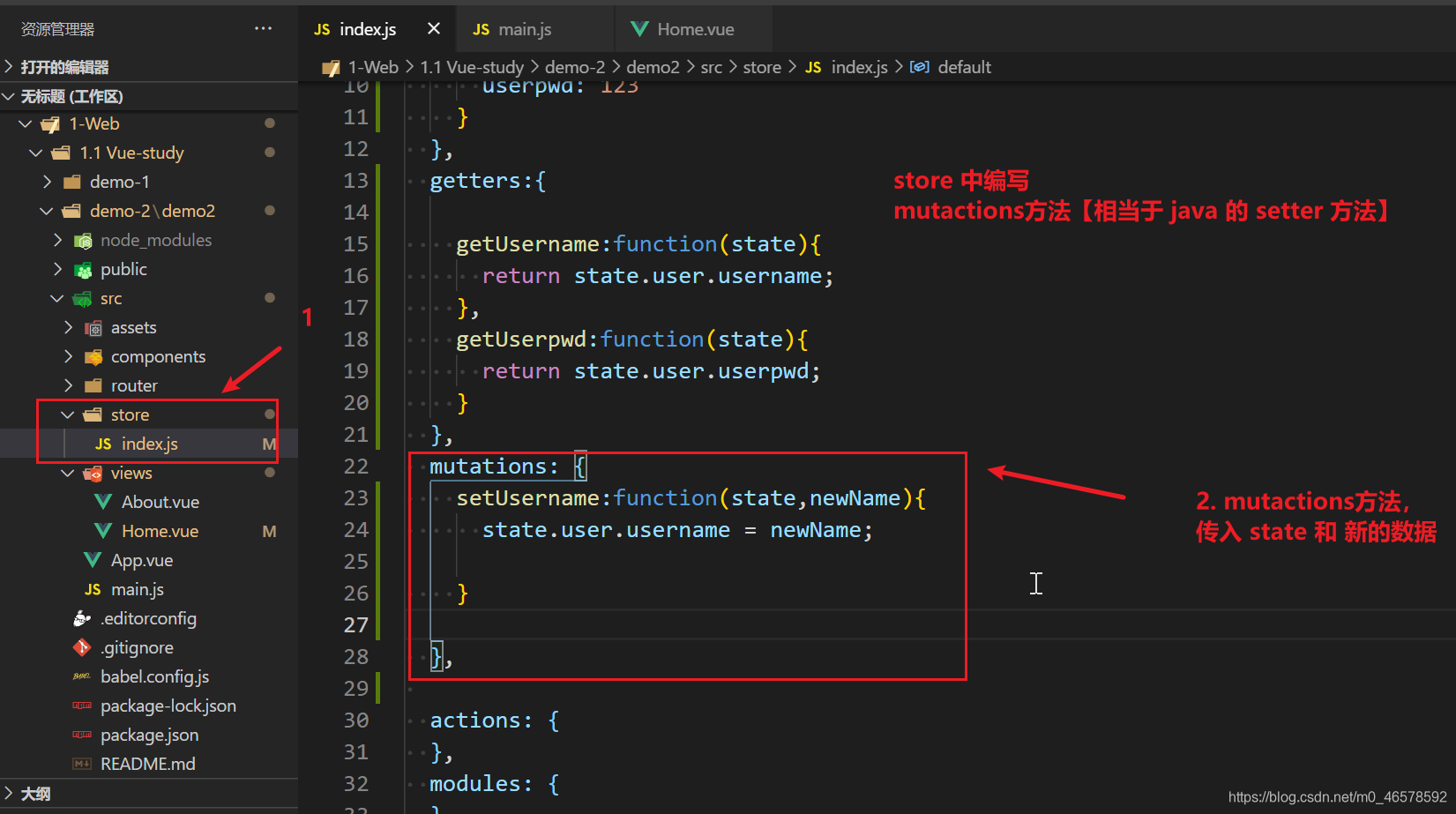
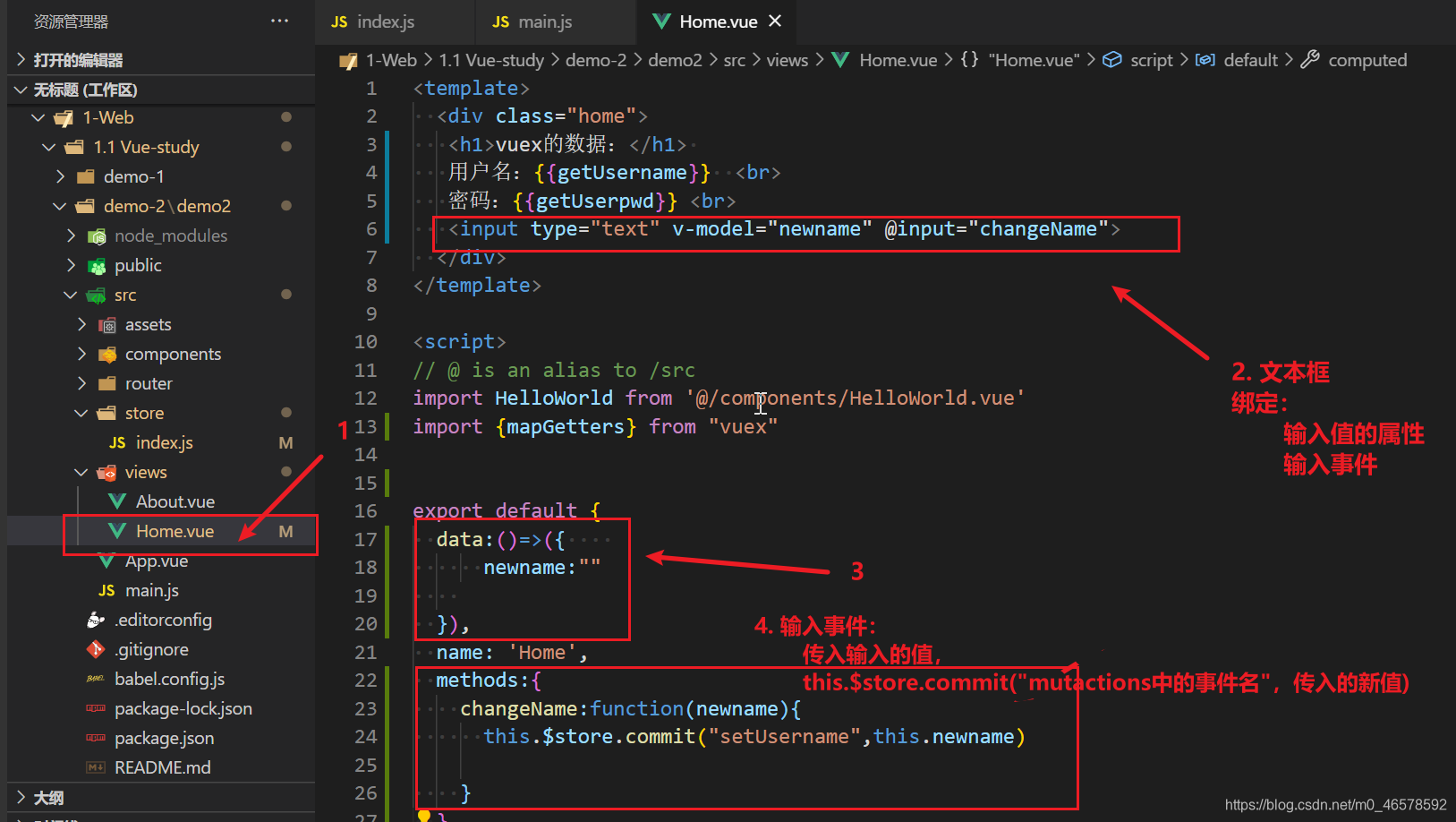
实例3 【设置数据】
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Cyw的笔记栈!