Vue入门-03
[toc]
1.1 Vue cli 安装
- 官网下载+安装 node.js:node官网下载
- 配置 node.js 的 镜像源:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 安装 vue:
npm install @vue/cli -g - 使用cmd进入项目目录输入 vue ui 管理项目【不要关闭cmd】:
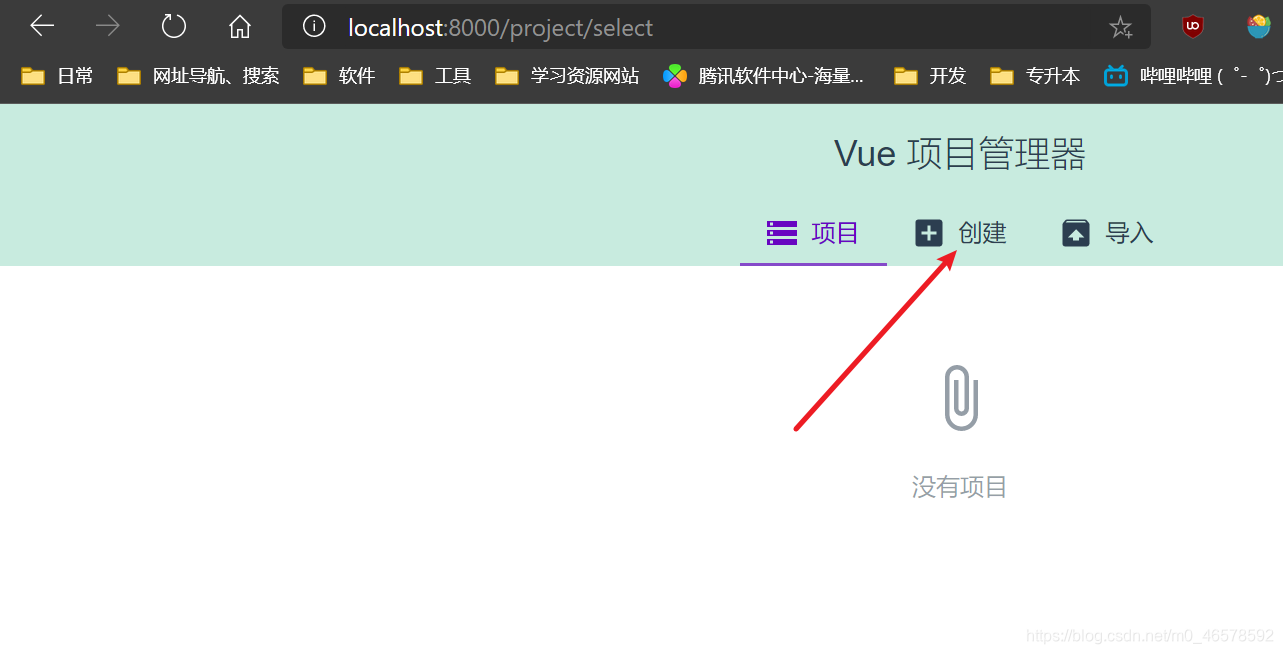
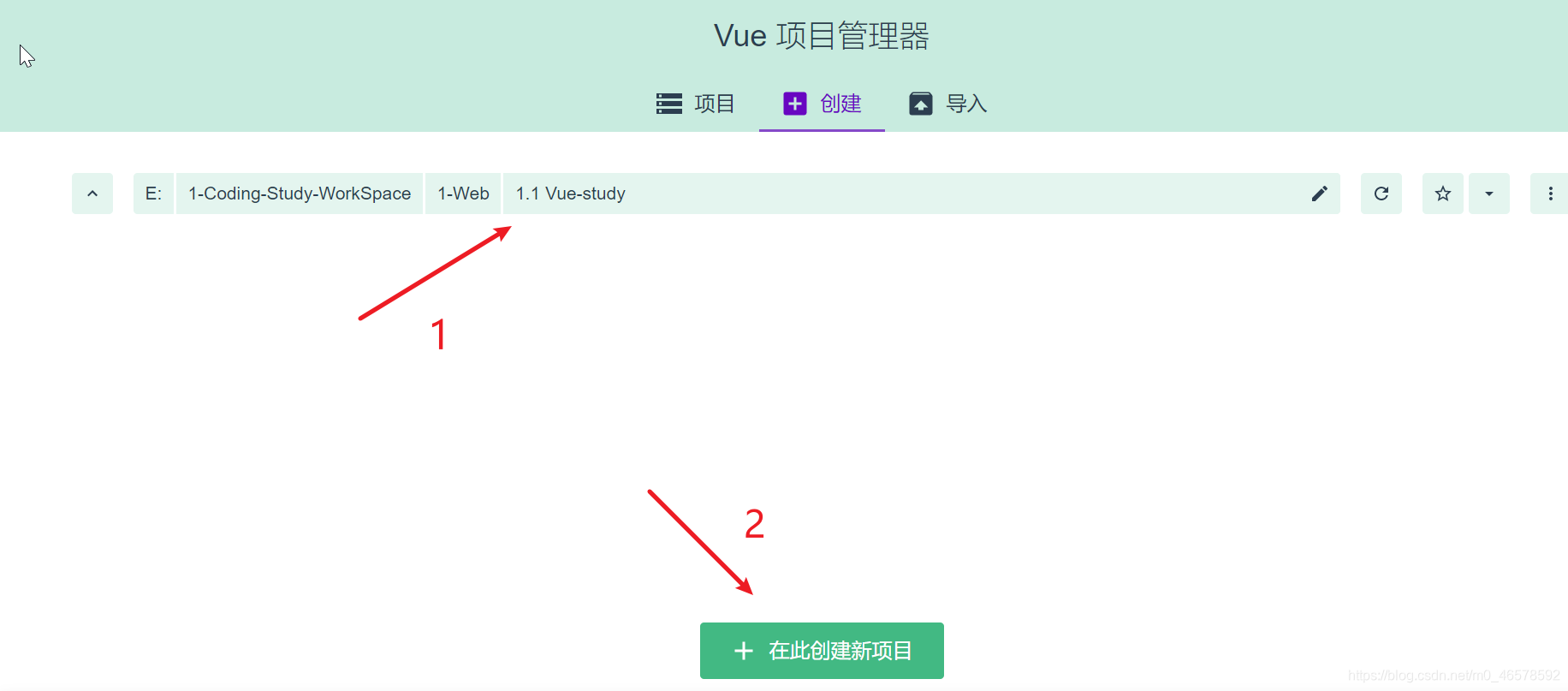
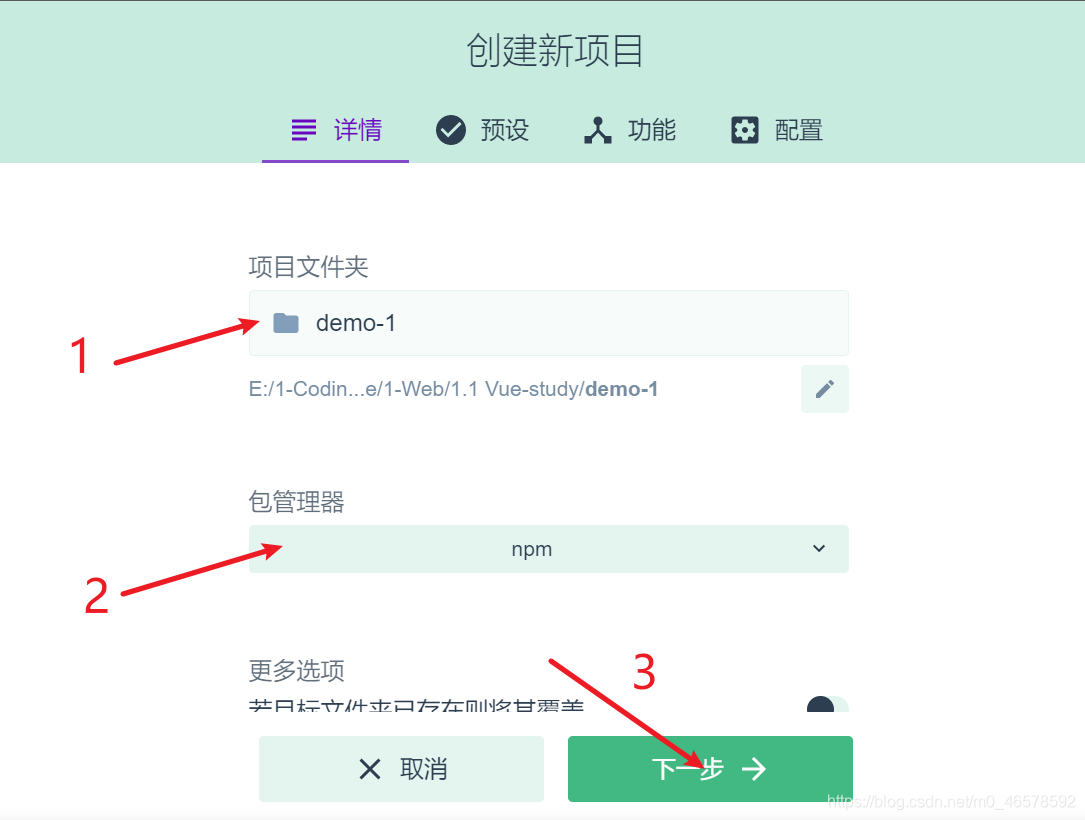
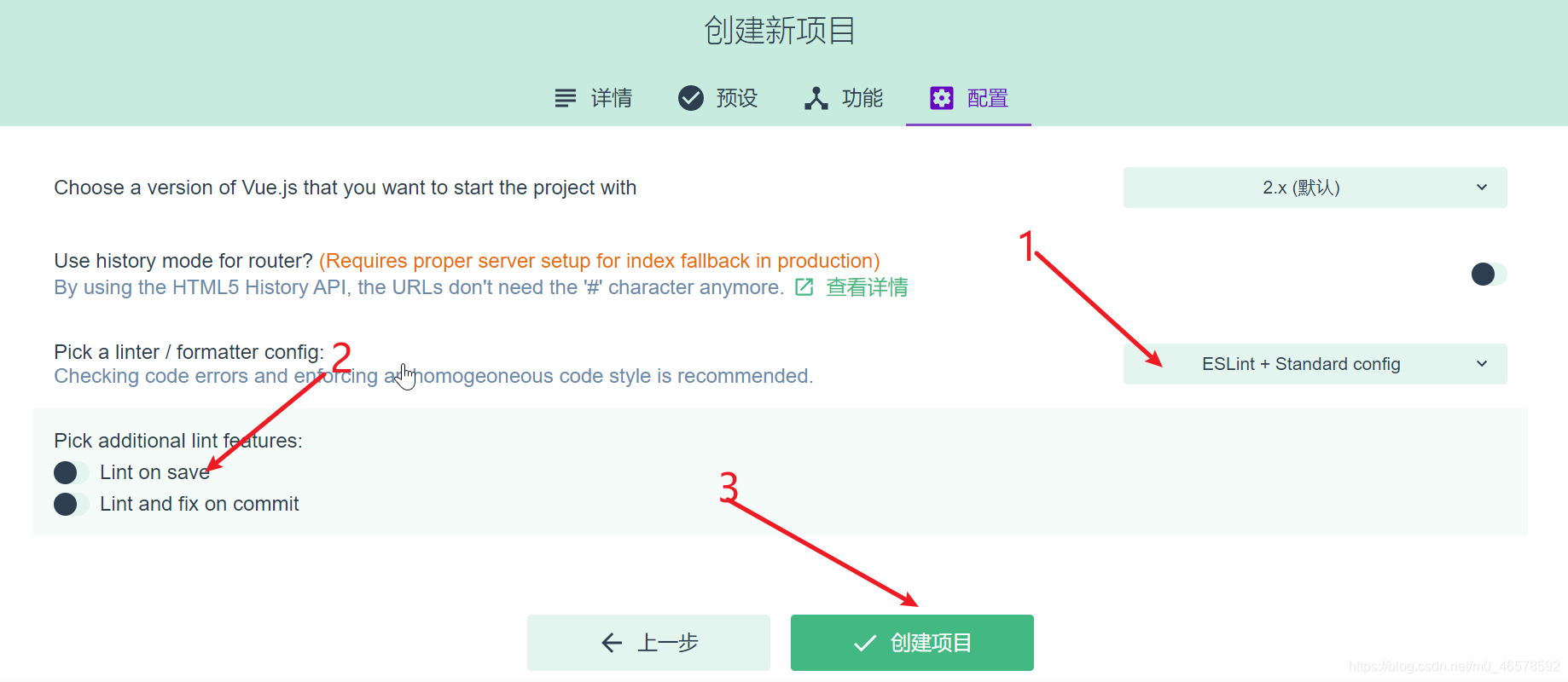
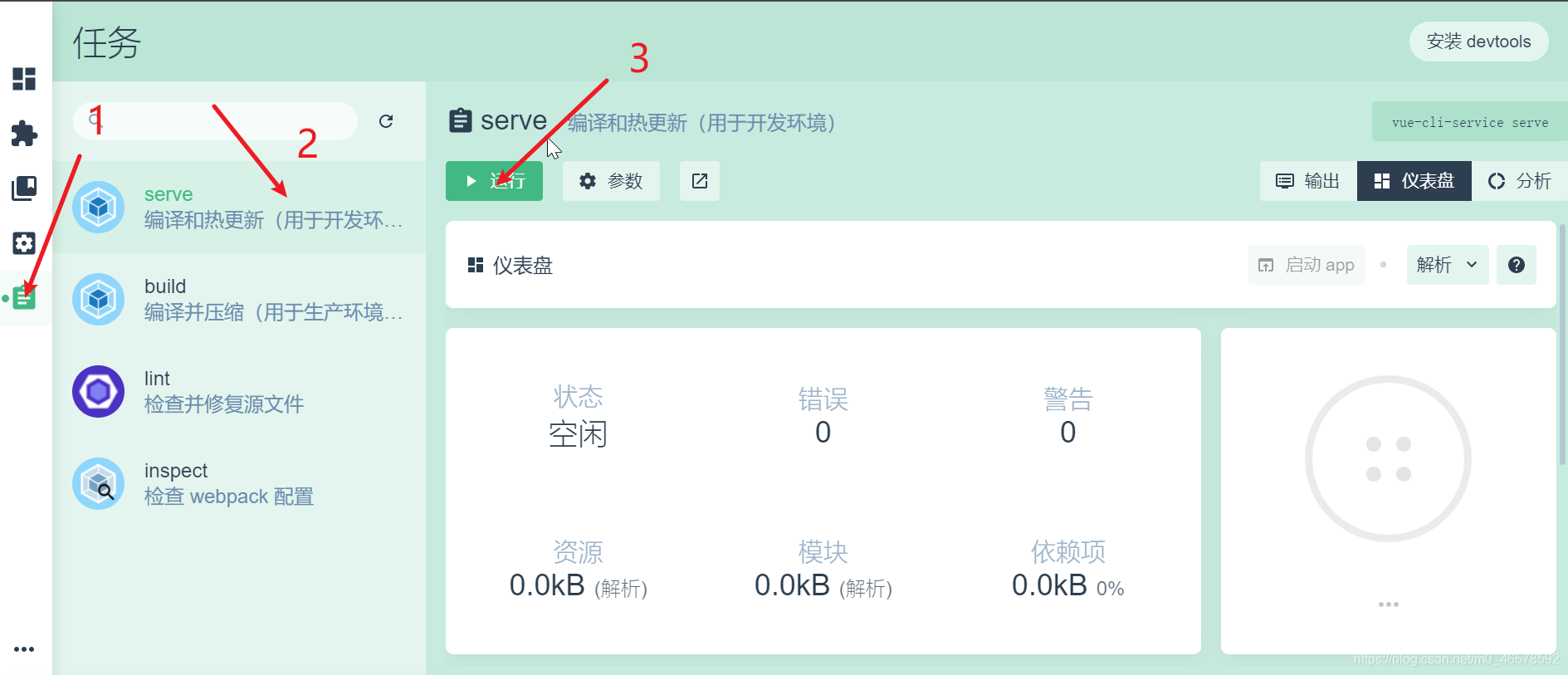
vue ui
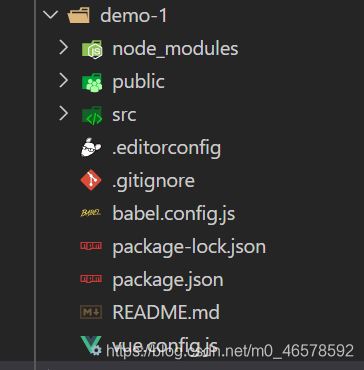
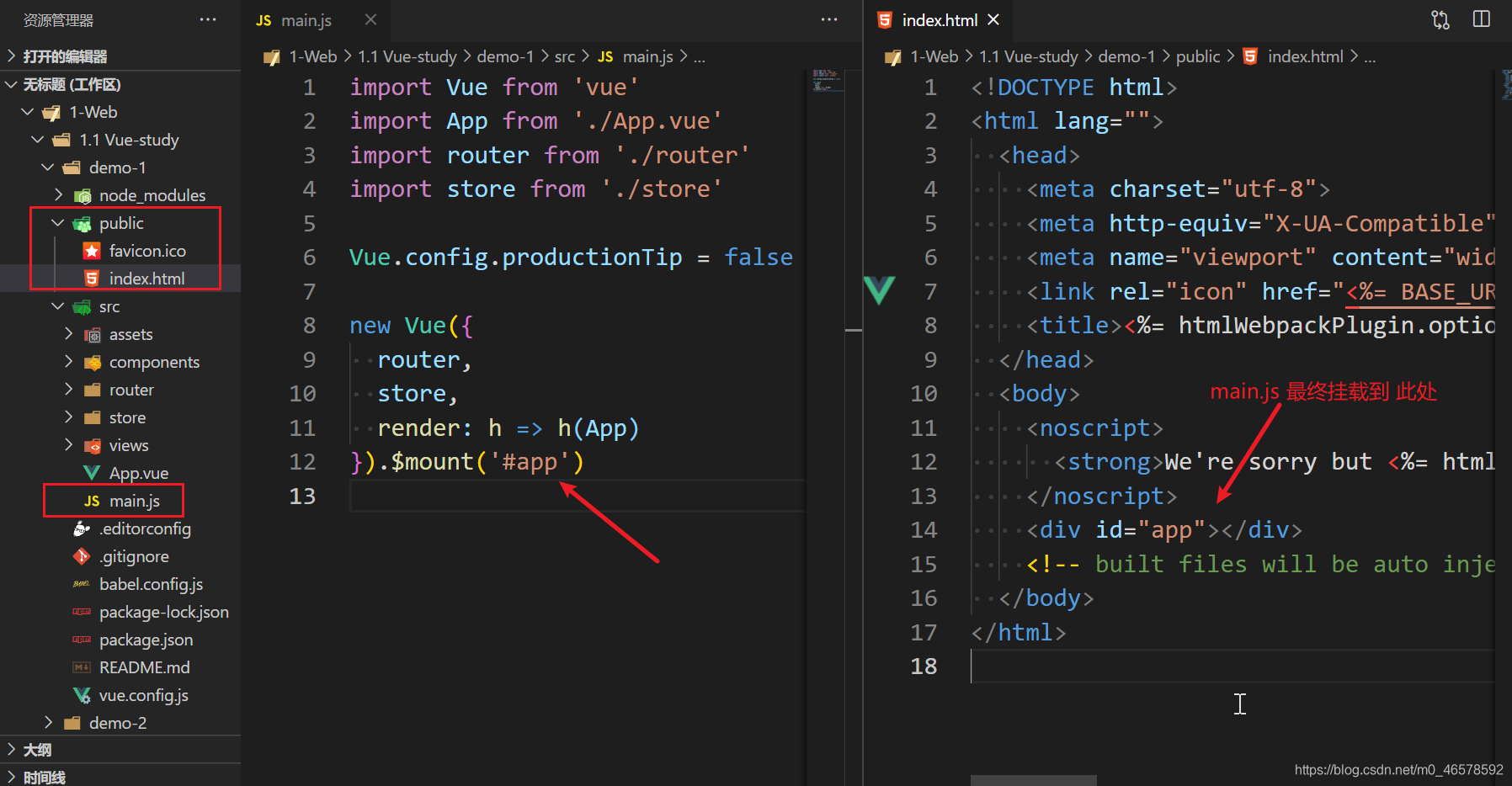
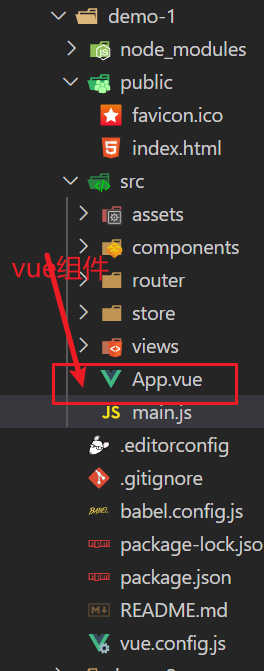
最终的目录下:
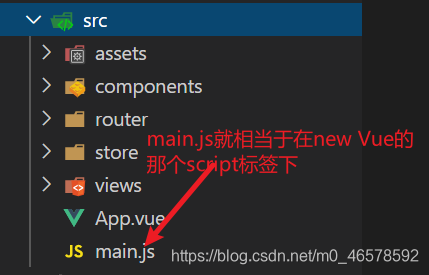
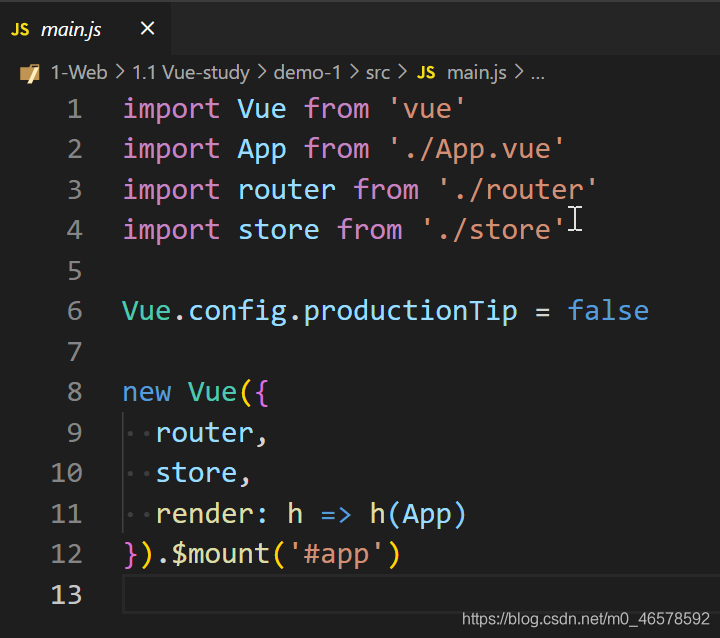
展开 src目录:1.2 Vue 组件
组件的其他笔记可参见 vue笔记01
组件的两种方式:
- 定义组件
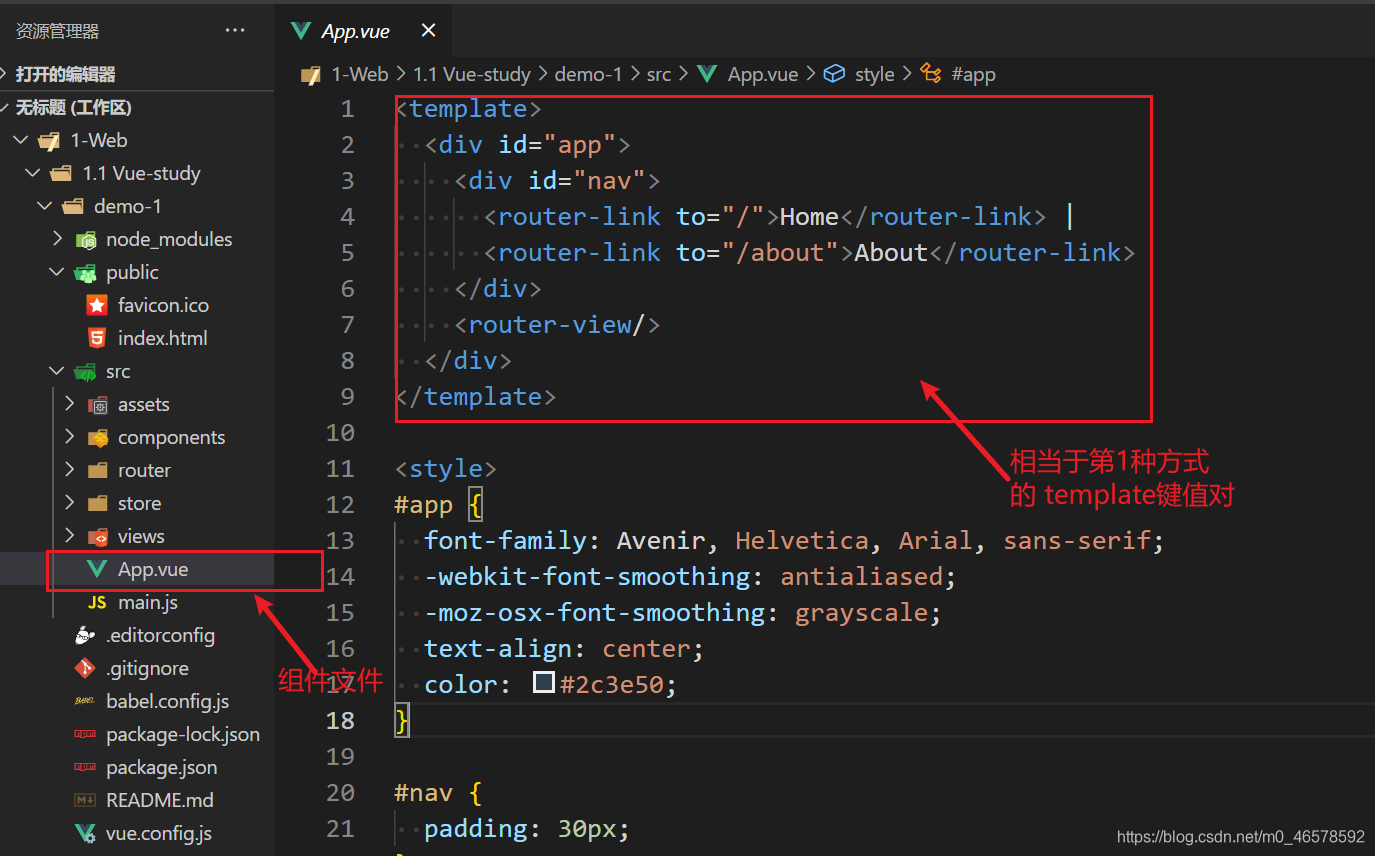
- App.vue 文件【相当于Vue对象】 中 手动引入 (
import)自定义的组件文件【相当于 组件】 - 在App.vue模板中使用组件,编写事件
- 自动挂载到 Html
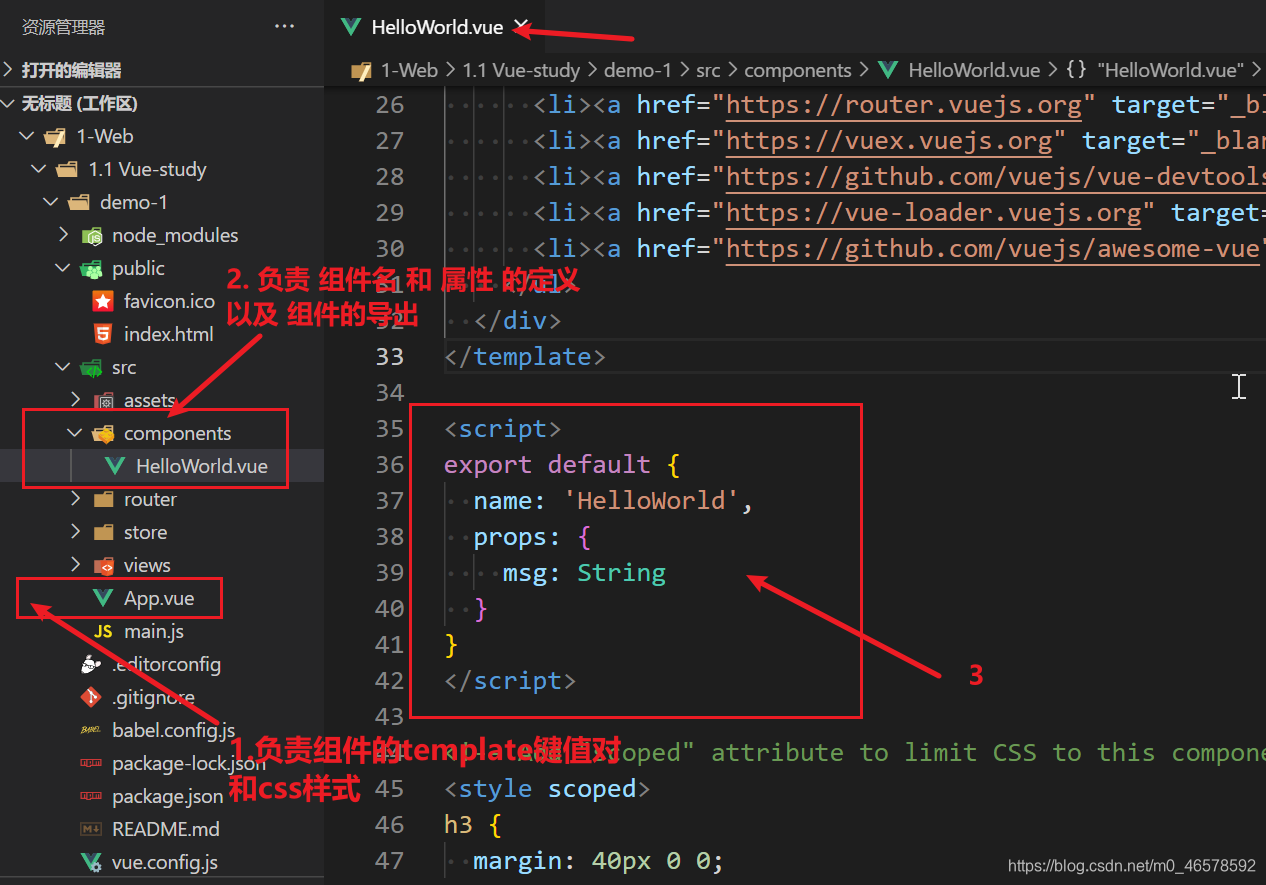
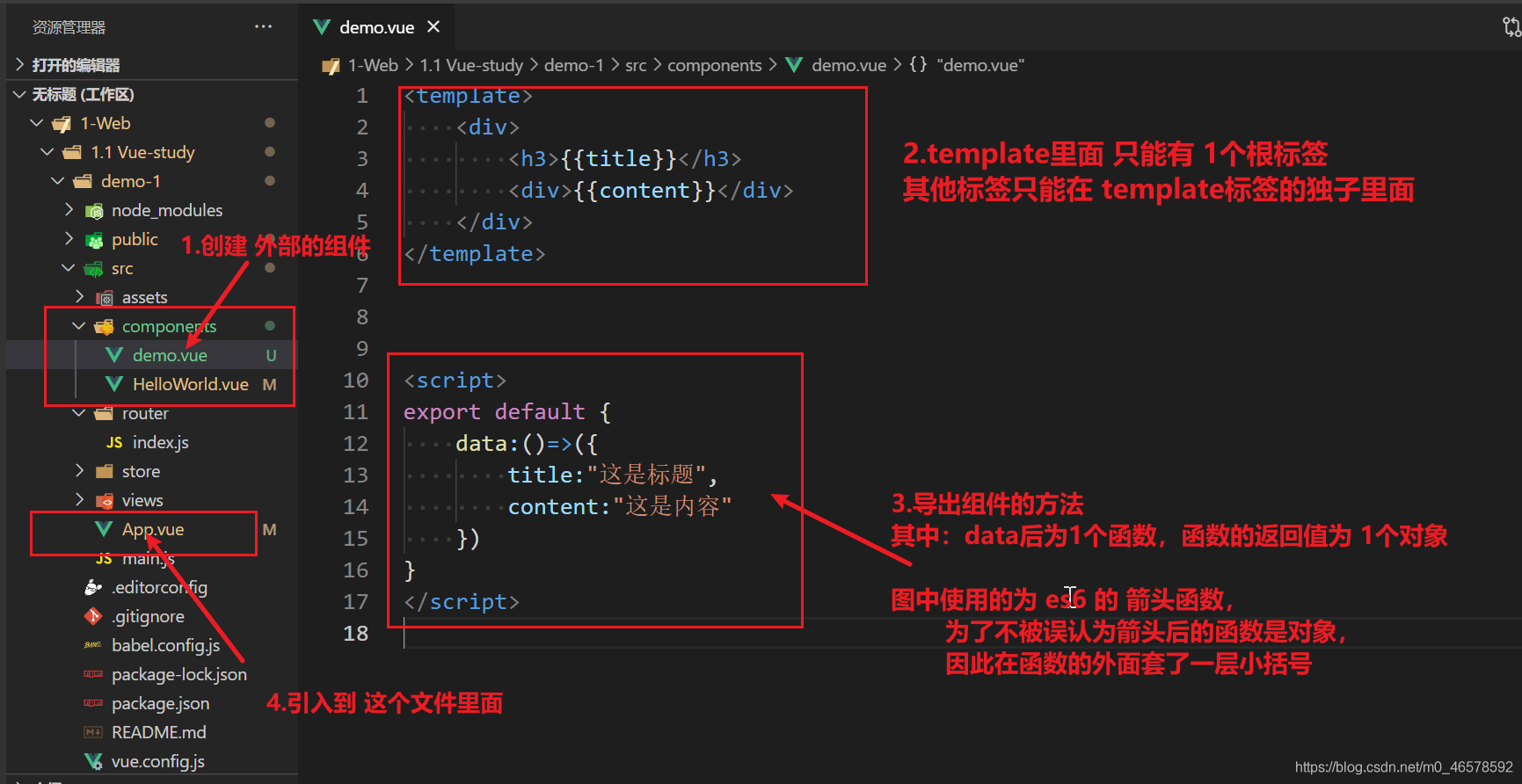
1.2.1 创建组件并引入【外部组件】:
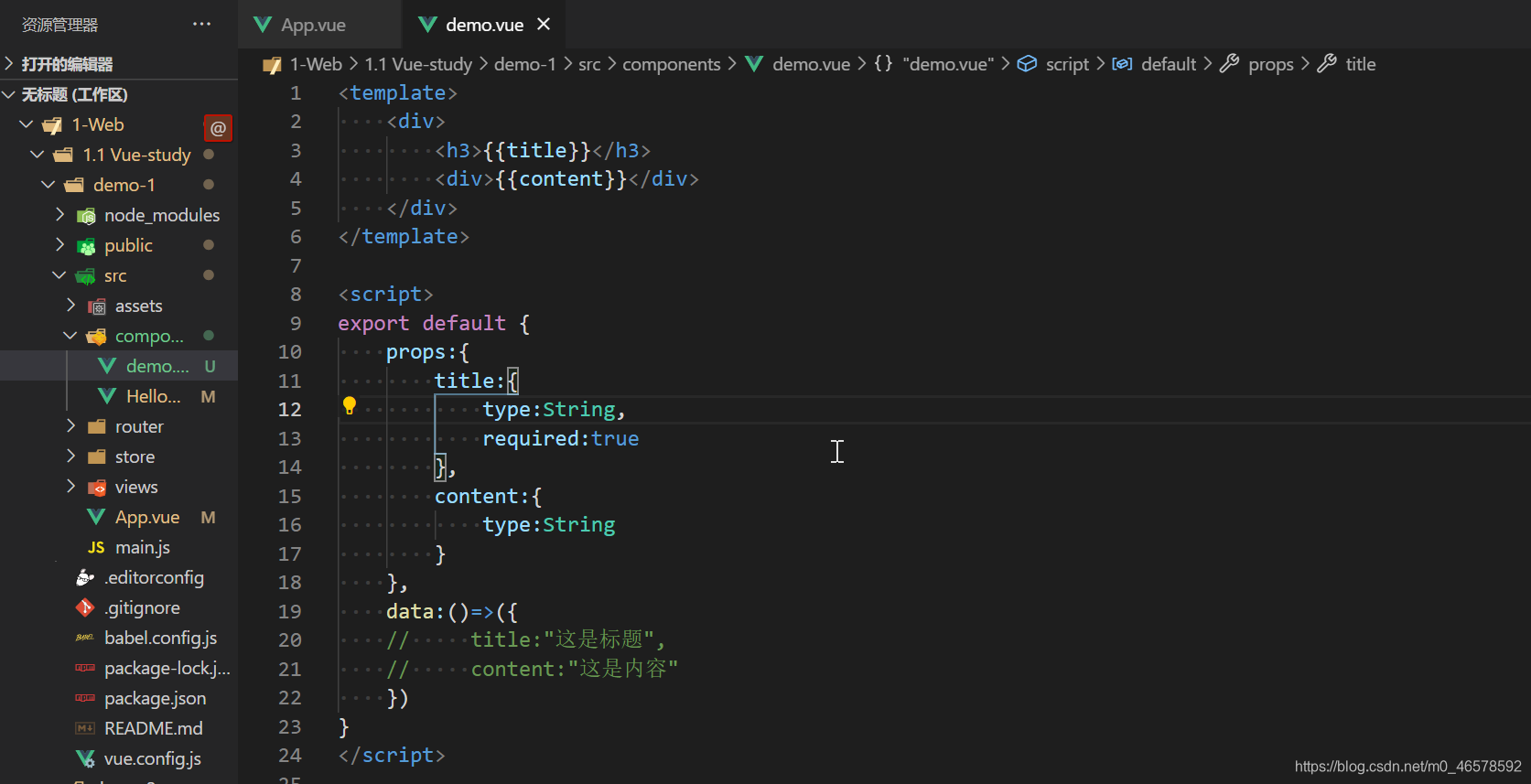
1.创建外部的组件
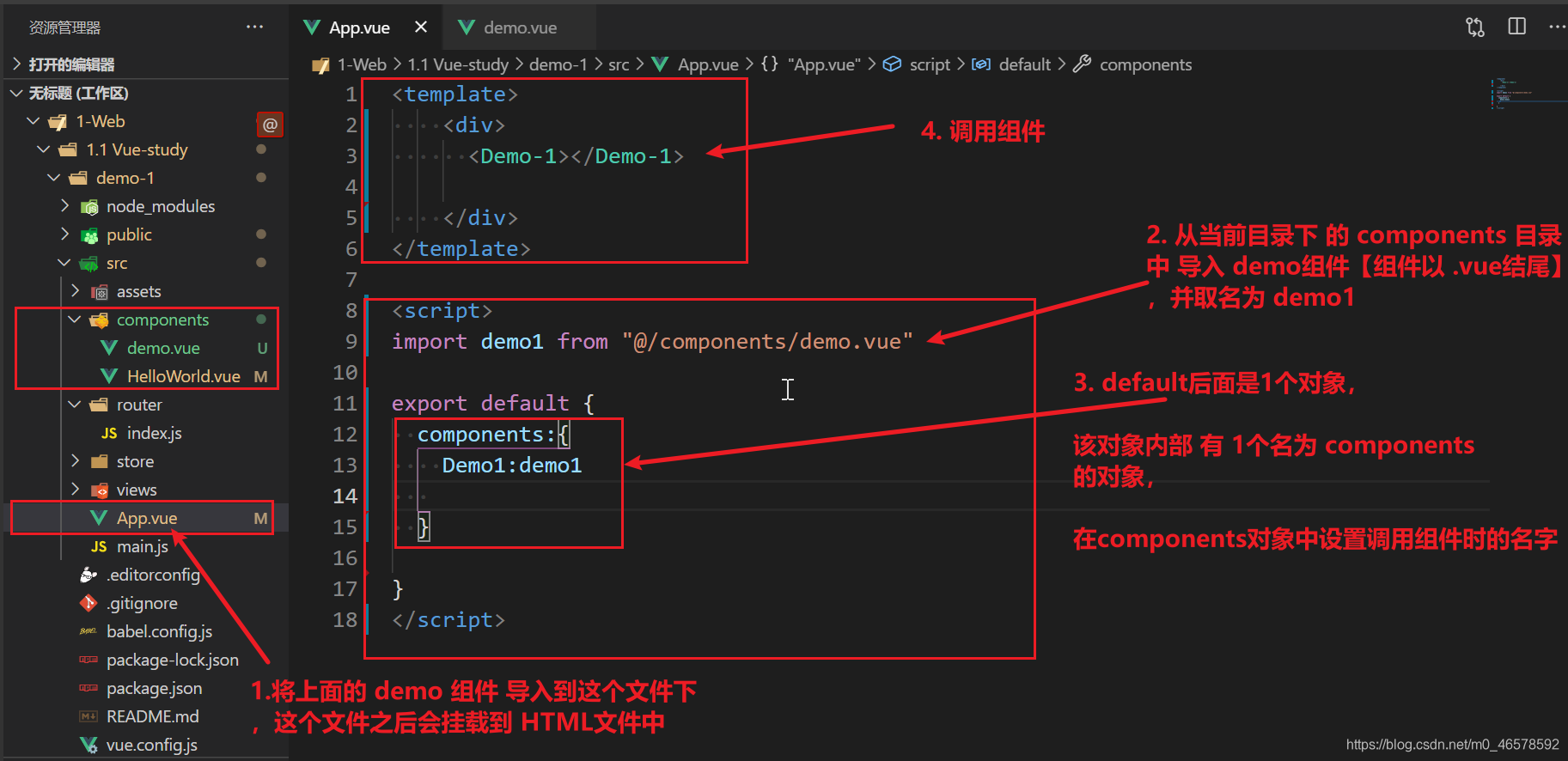
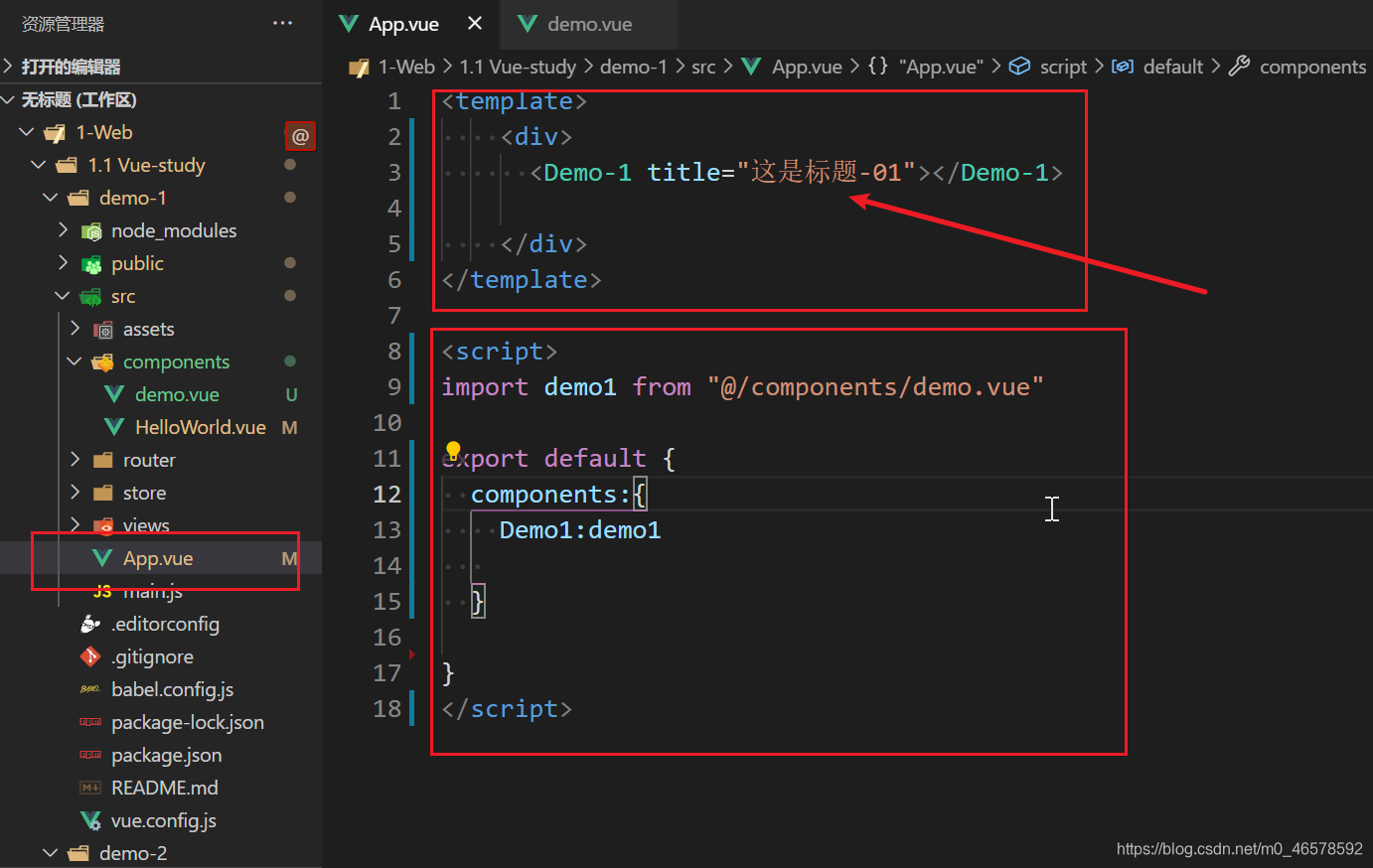
2. App.vue中导入刚才创建的组件:
【@符号表示:根目录,此例中为App.vue所在的src目录】
此例中,demo1 表示 demo.vue整个文件,Demo才是真正的名字
将 demo1 放到对象 components 对象内的过程就是注册组件【此时组件才可以使用】
【注册时,如果组件的 调用名字 和 导出名字 一模一样,则可直接省略名字:名字中的冒号及之后的名字来简写】
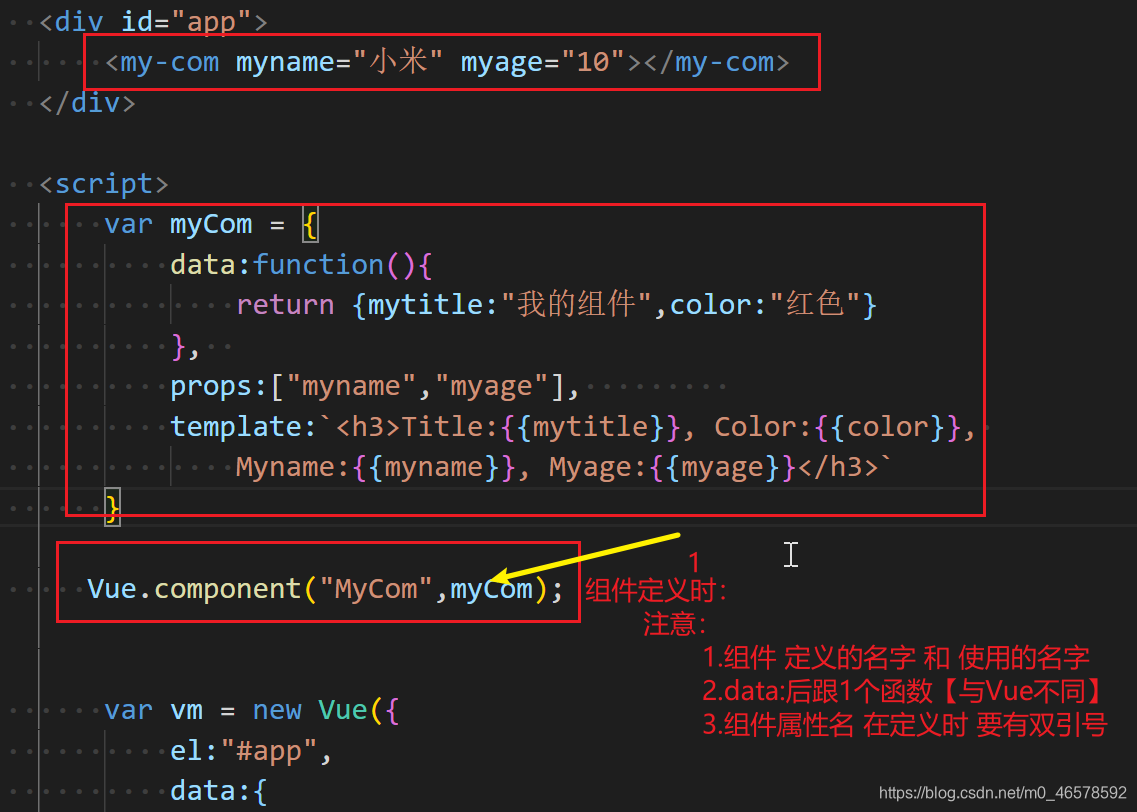
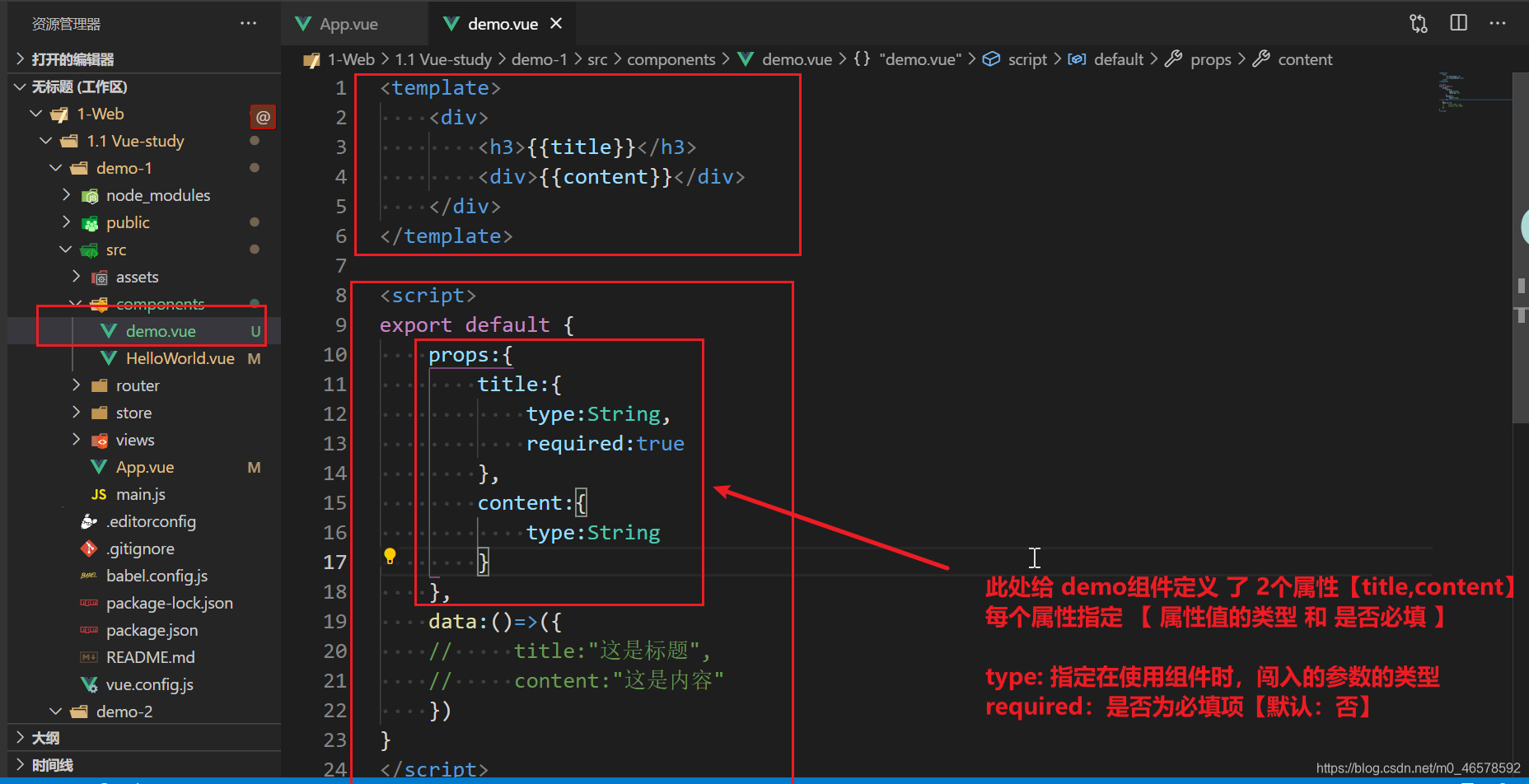
1.2.1.1 实例1 组件使用时 传值给自定义的属性:
组件定义时的类型检查:
自定义的属性 在定义时常用:
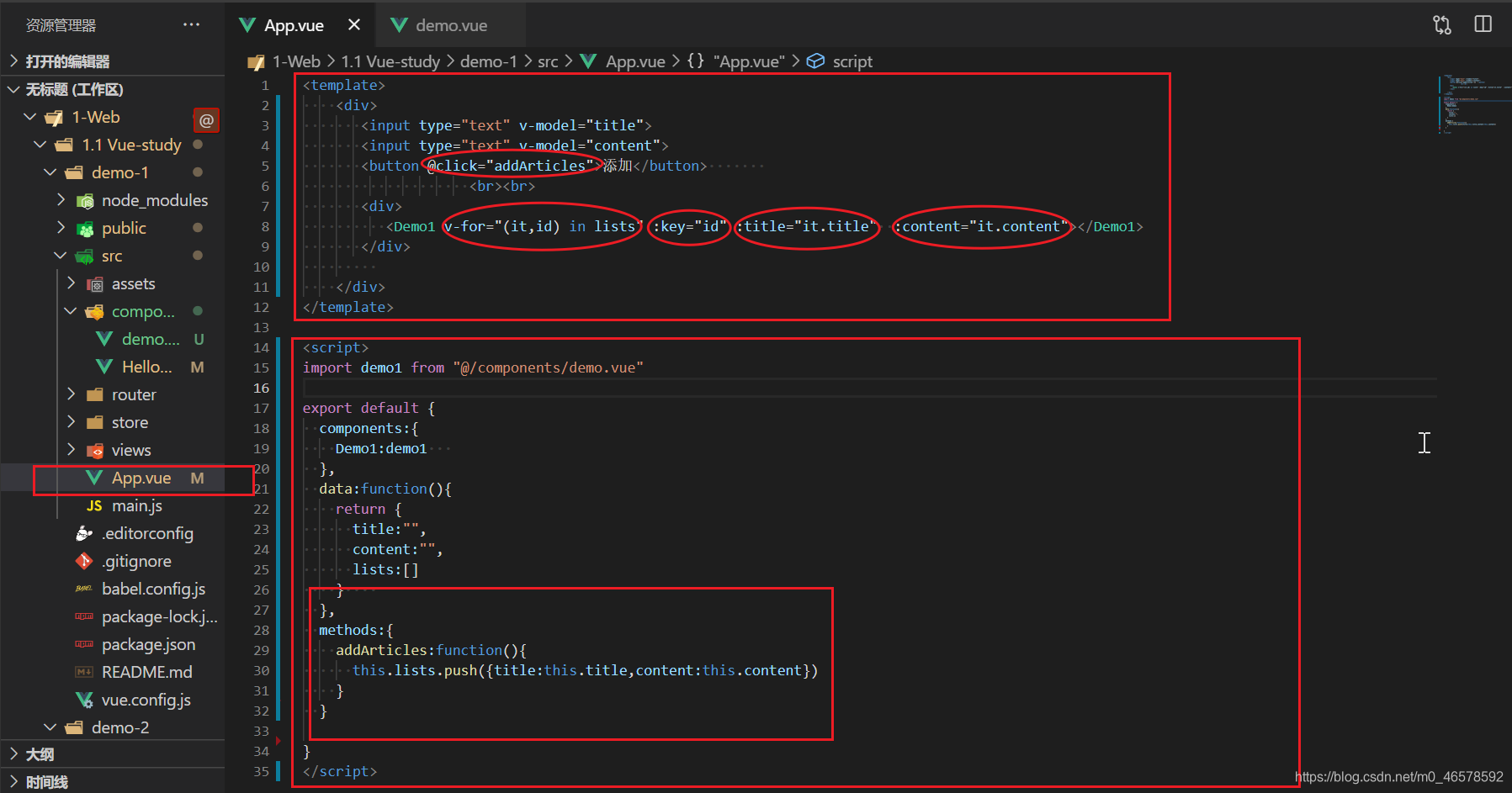
1.2.1.3 实例3 【给自创的组件 定义事件】:
在 组件定义 的时候 在 methods键 后的对象内定义1个函数,函数内绑定 自定义的事件名和要返回的数据,在App.vue文件中定义事件【该事件作为参数 传给 组件的事件(即:回调函数的语法)】,
1.2.2 组件的内容 : slot标签
在定义时,用 <slot> </slot>作为 组件内容的占位符,当组件使用时,就会用 组件 包裹的部分来替换掉 slot 标签
1.3 Vue 路由
Vue路由用到了组件,下图中 组件 router-view 相当于是 1个小页面,当点击router-link时,router-view 中的内容就会根据组件的内容改变【相当于 frame】
vue路由-官网
组件调用:
1.3.1 Vue 路由-前置知识实例:
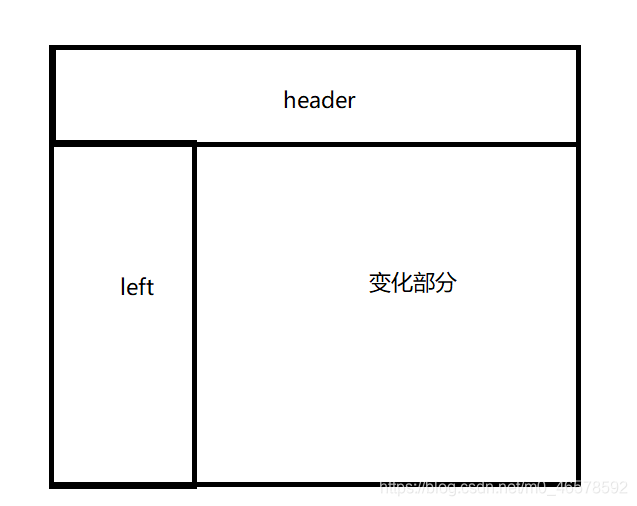
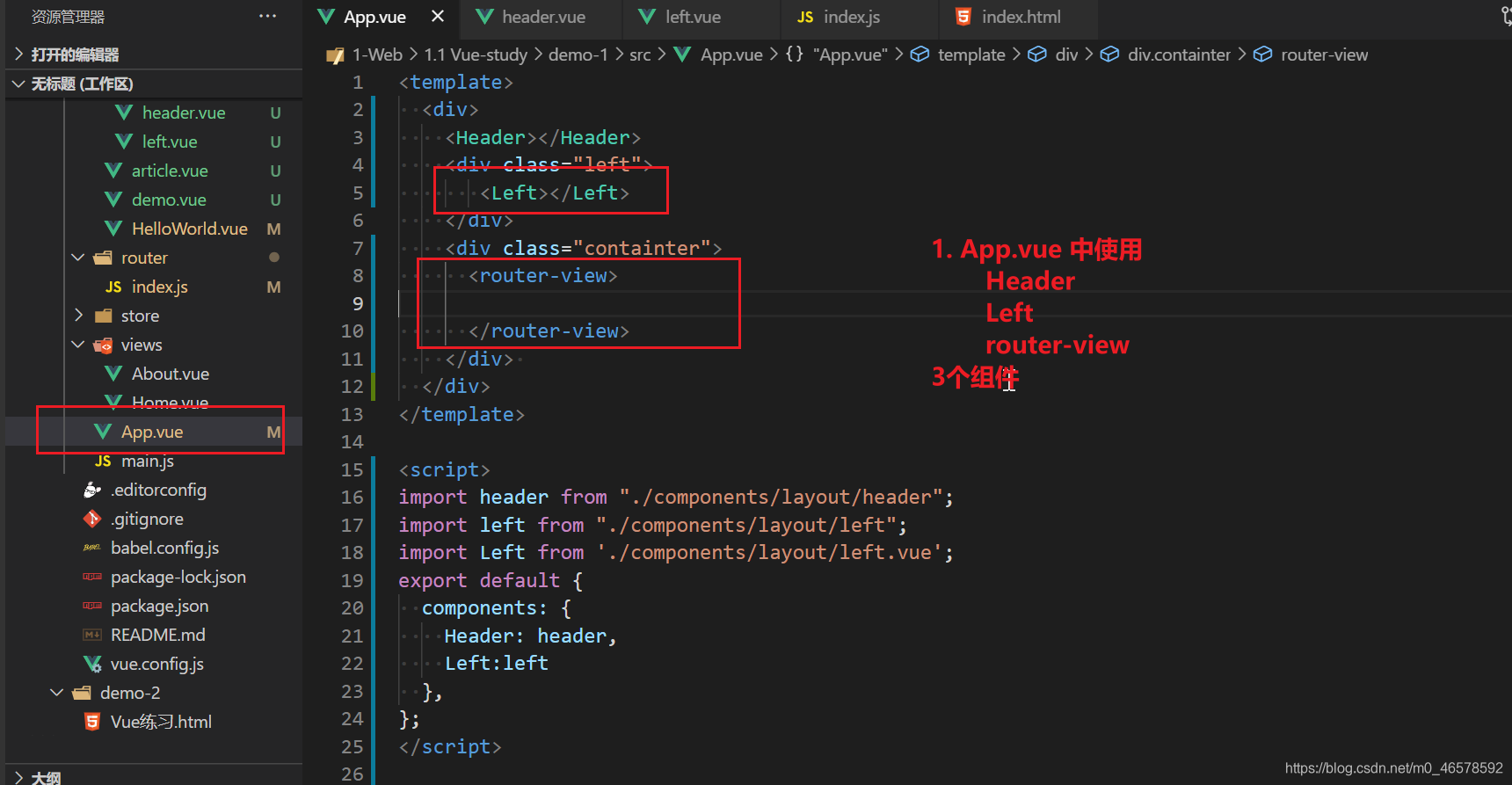
目标页面:【变化部分为 .container】
1.3.1.1 组件的 css 样式
3种:
- 默认【样式重名时,样式会污染出去】:
<style> </style> - scoped【样式只在定义的文件中有效】:
<style scoped> </style>
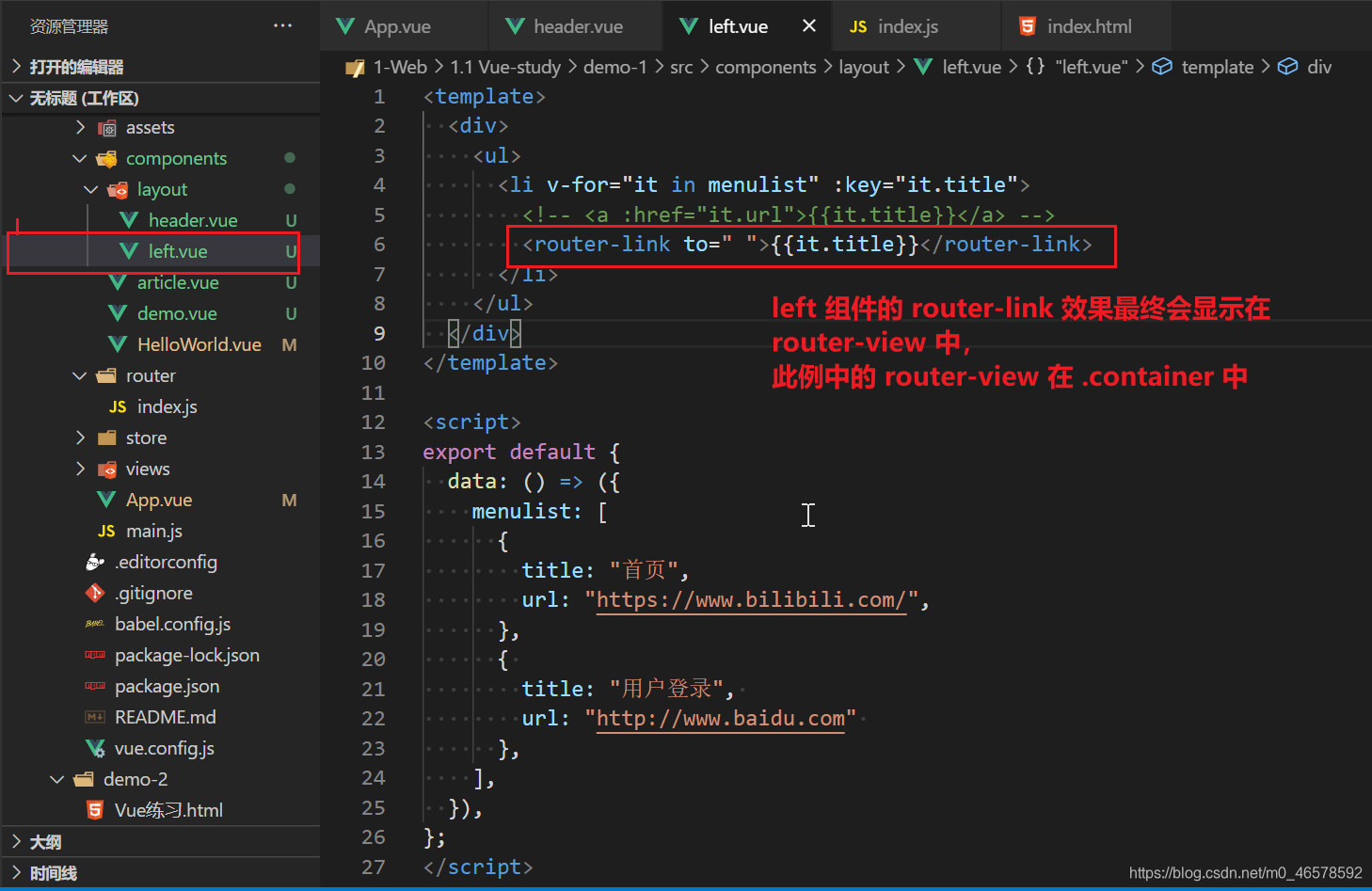
1.3.1.2 left组件
router-view 跟着 router-link 变化
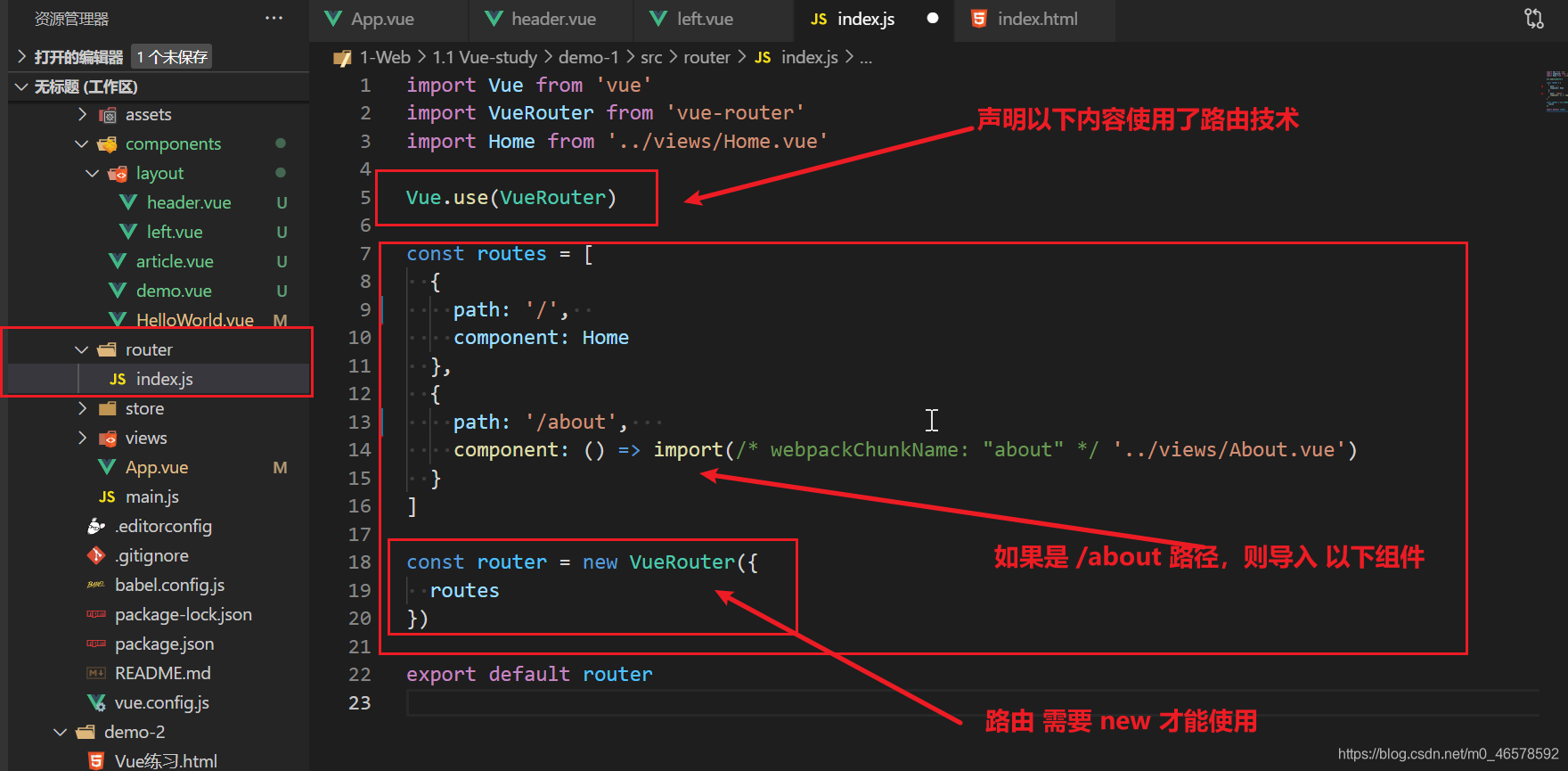
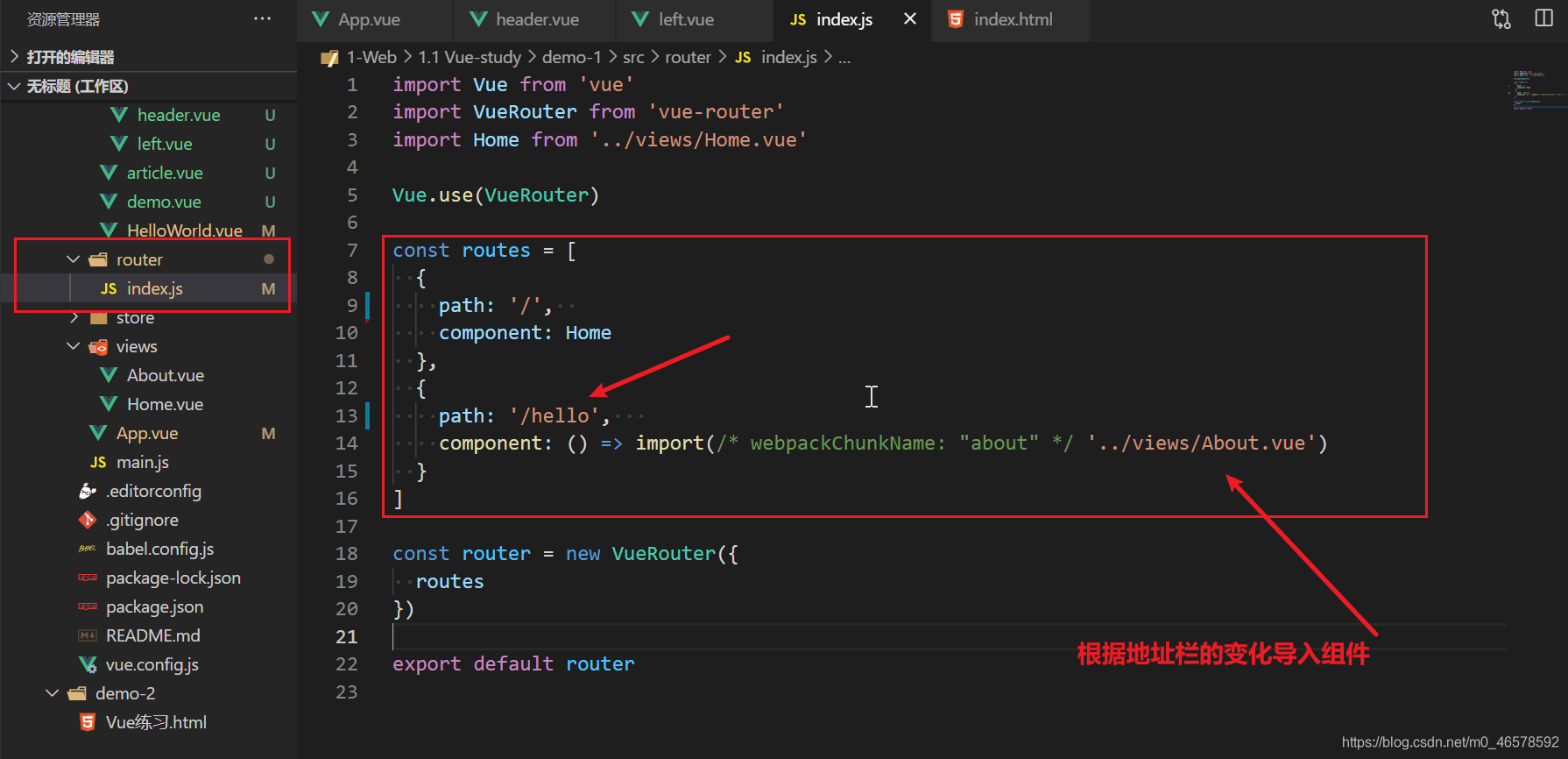
上图中,
path就是地址栏的变化,/about 最后导入的组件显示在 router-view 中
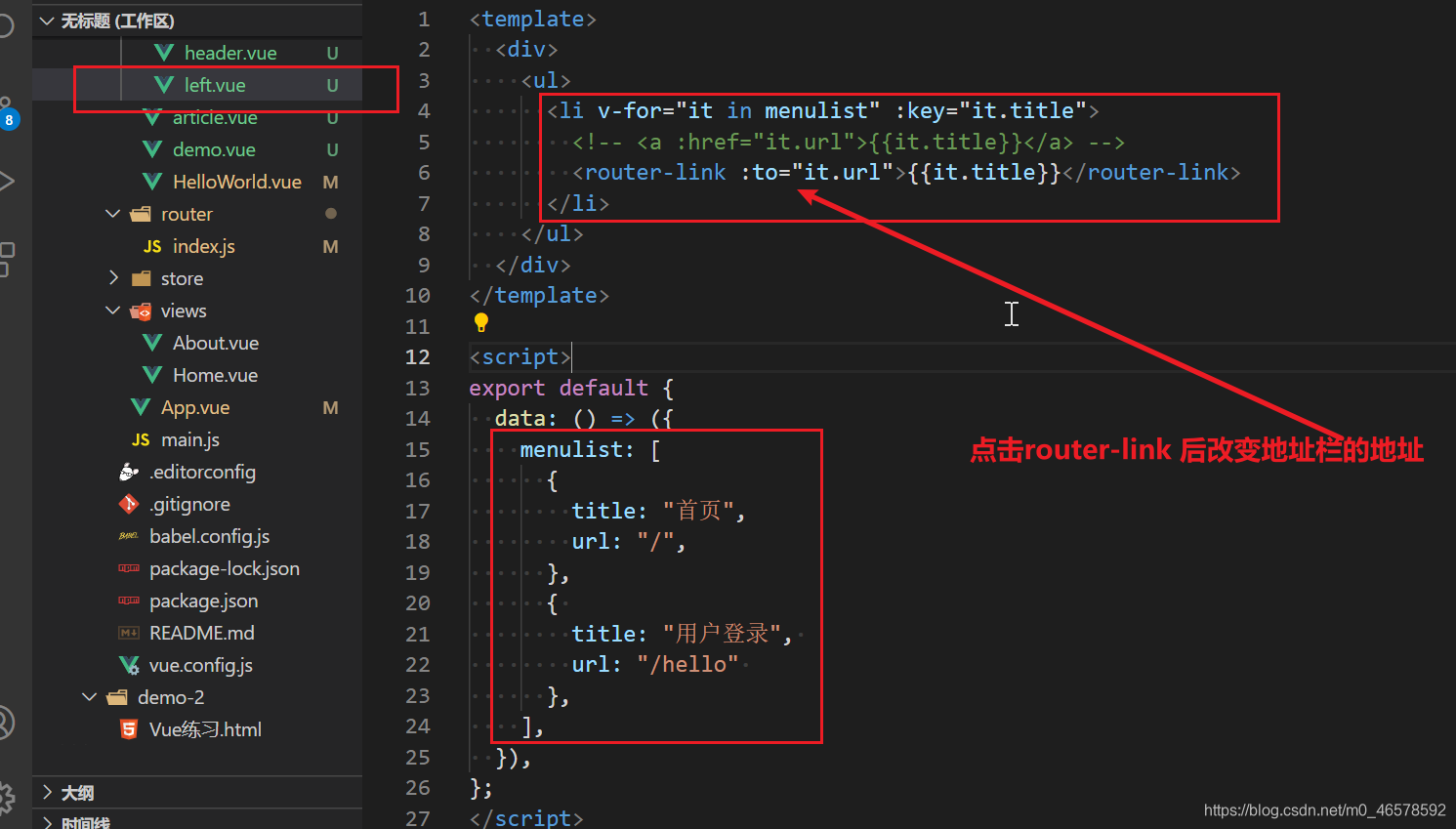
实例1:【 left中 的点击 router-link 使 container 中的 router-view 变化】
基本路由的大致步骤小结
【在默认的情况下,点击链接所在的组件,让router-view变化】:
- 定义组件
- 在App.vue中定义router-view
- 在某个组件中定义router-link,且router-link标签的 to 属性绑定 地址
- 在 views 目录下 定义组件,由于点击链接后显示
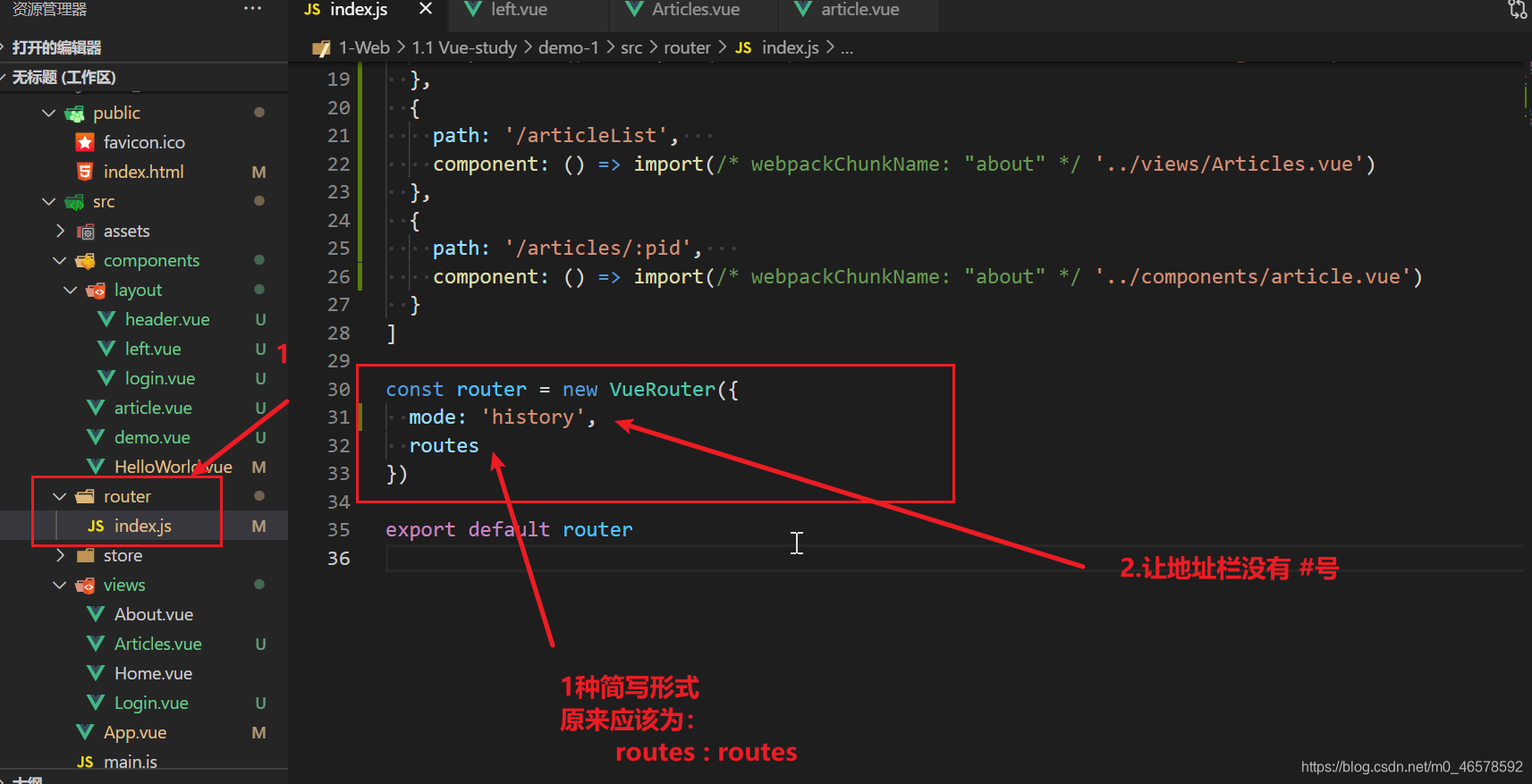
- 在 router/index 中 绑定 地址栏的变化 与 导入组件的关系【注册路由】
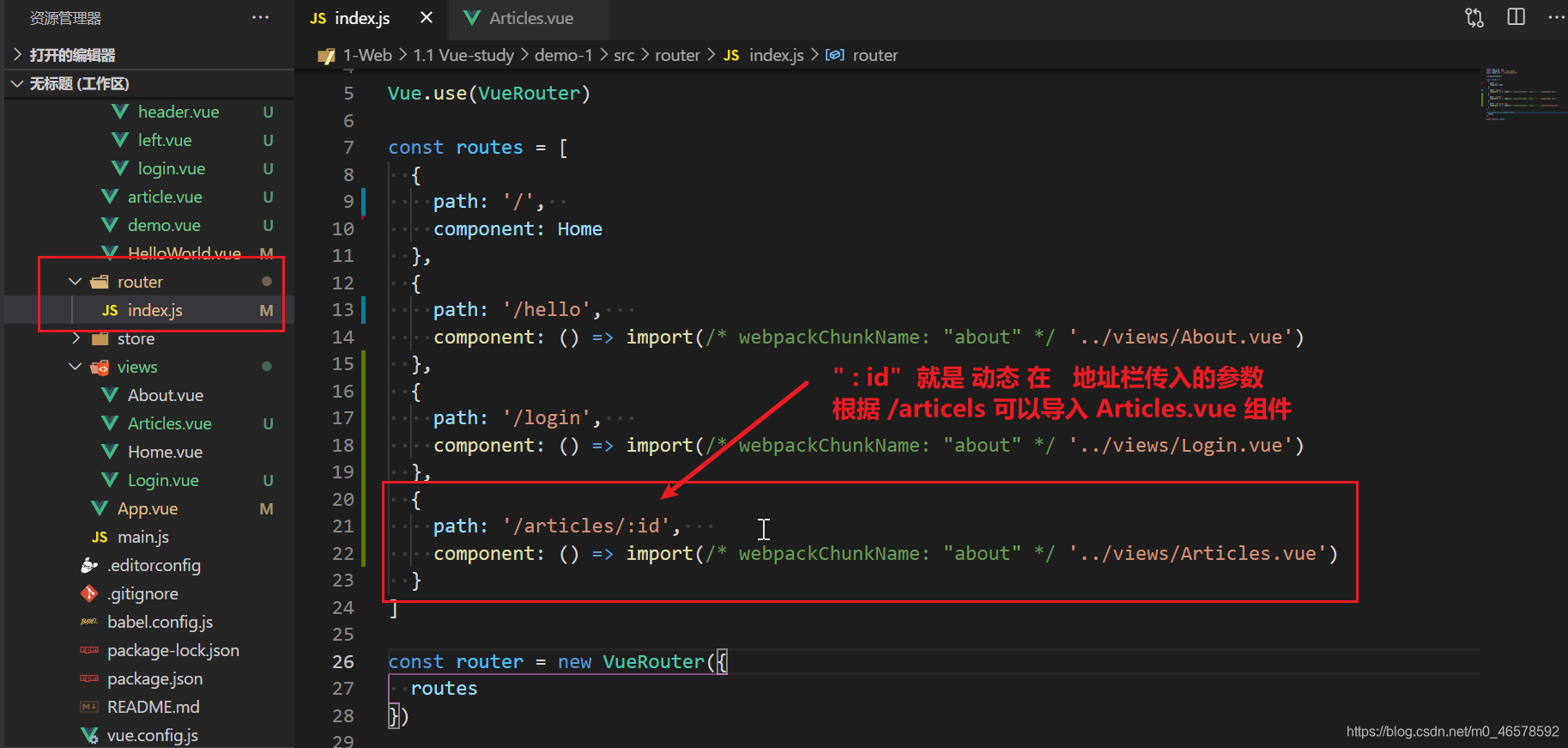
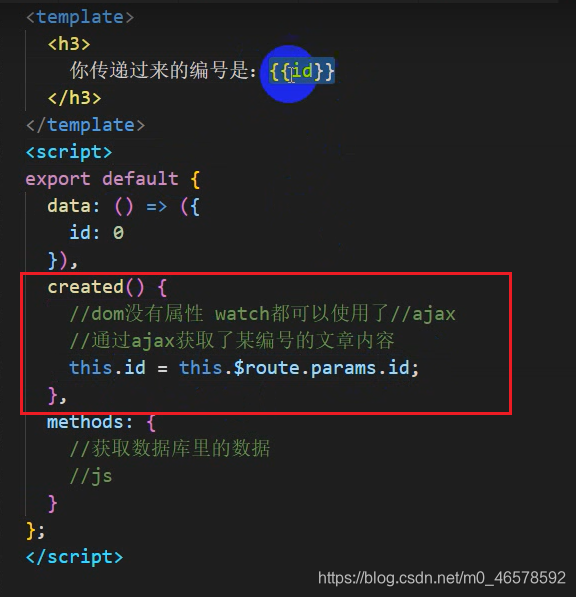
1.3.2 动态路由【地址栏传参数】
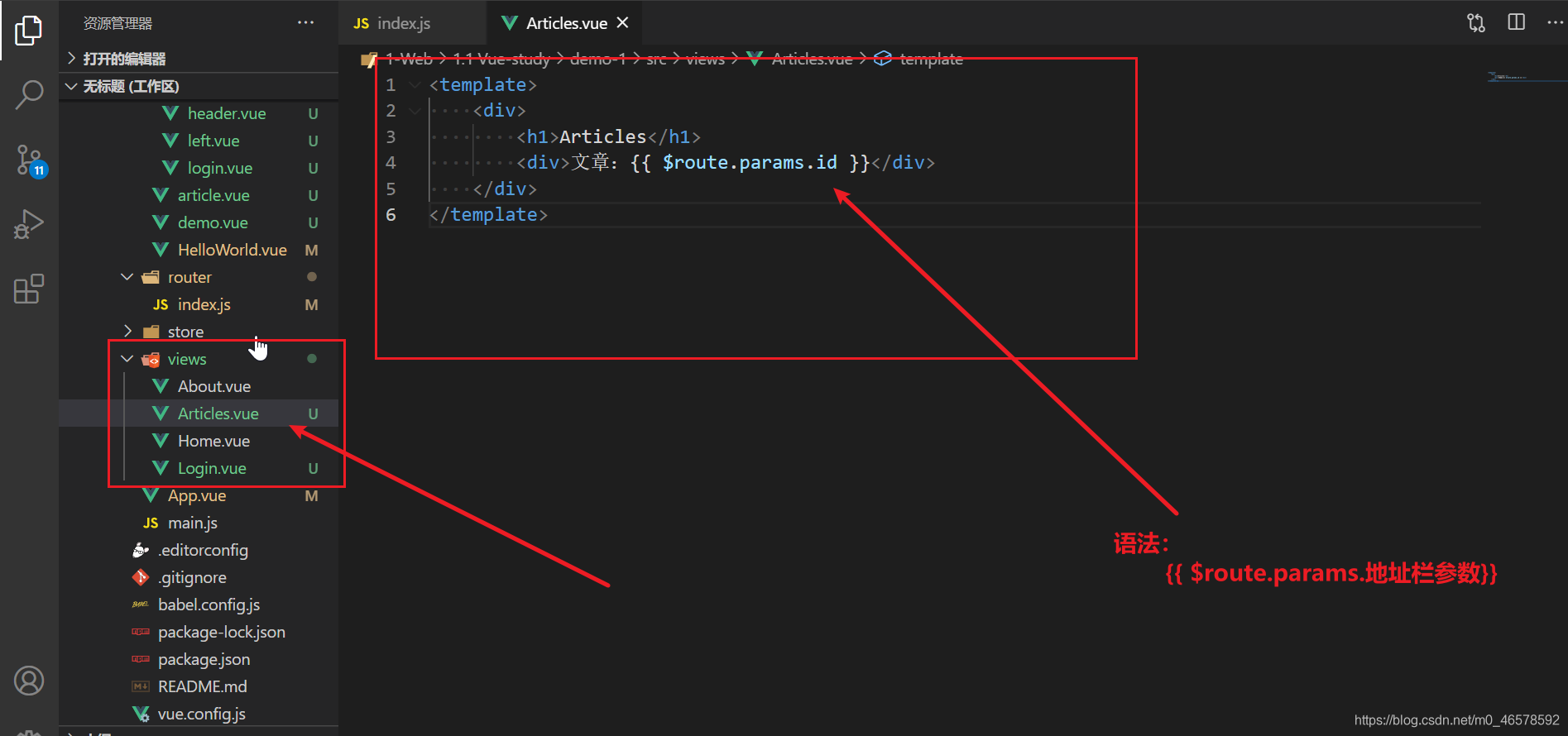
HTML中如果需要获取地址栏的参数: {{ $route.params.参数名}}
JS 中使用地址栏的参数:
实例1:
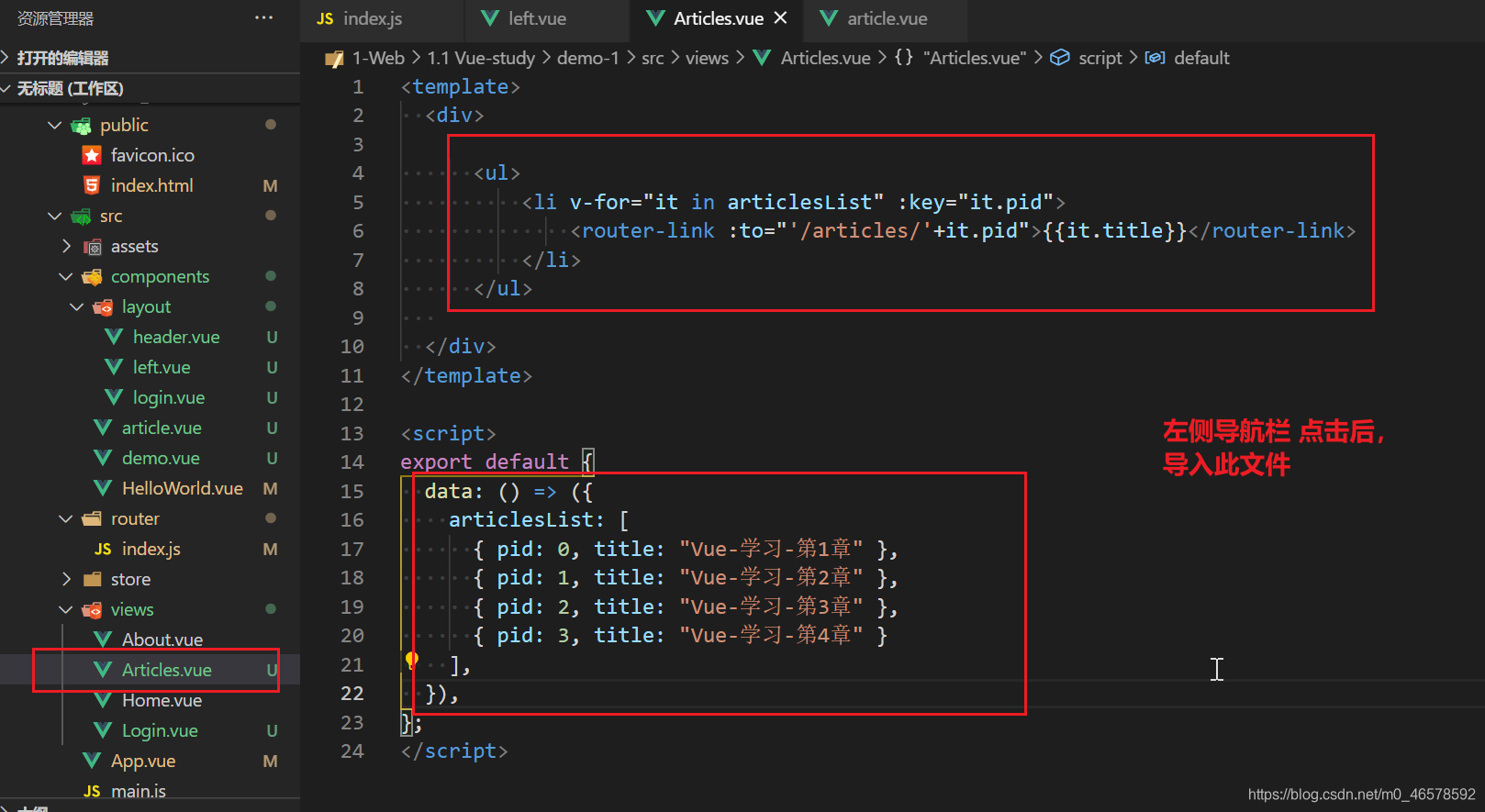
- 目标:点击 left中的“博客” =》 右侧出现 博客的title,点击title,跳转到显示pid的界面【pid为地址栏中的博客id】
- 主要 需修改 的文件:
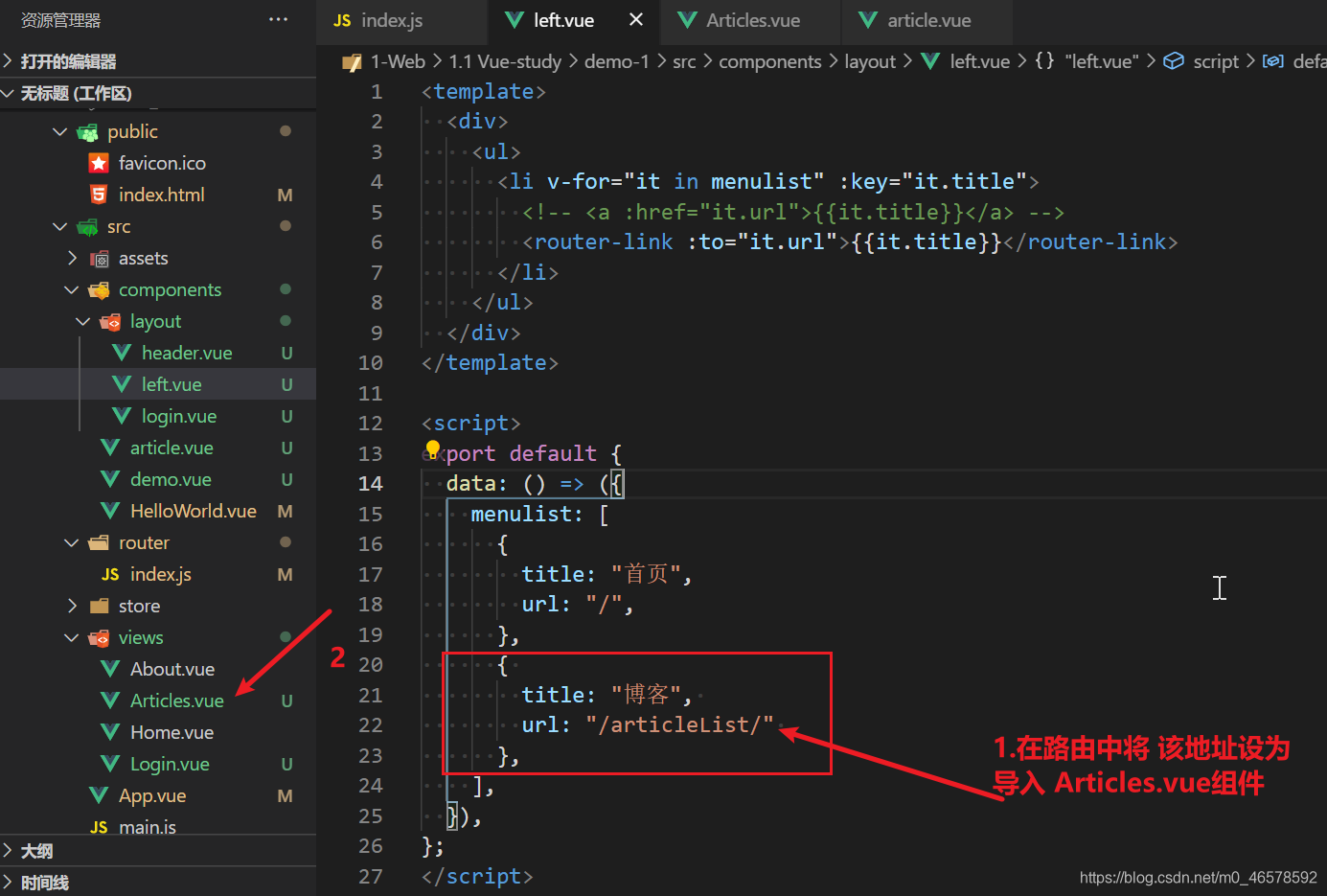
- left.vue组件
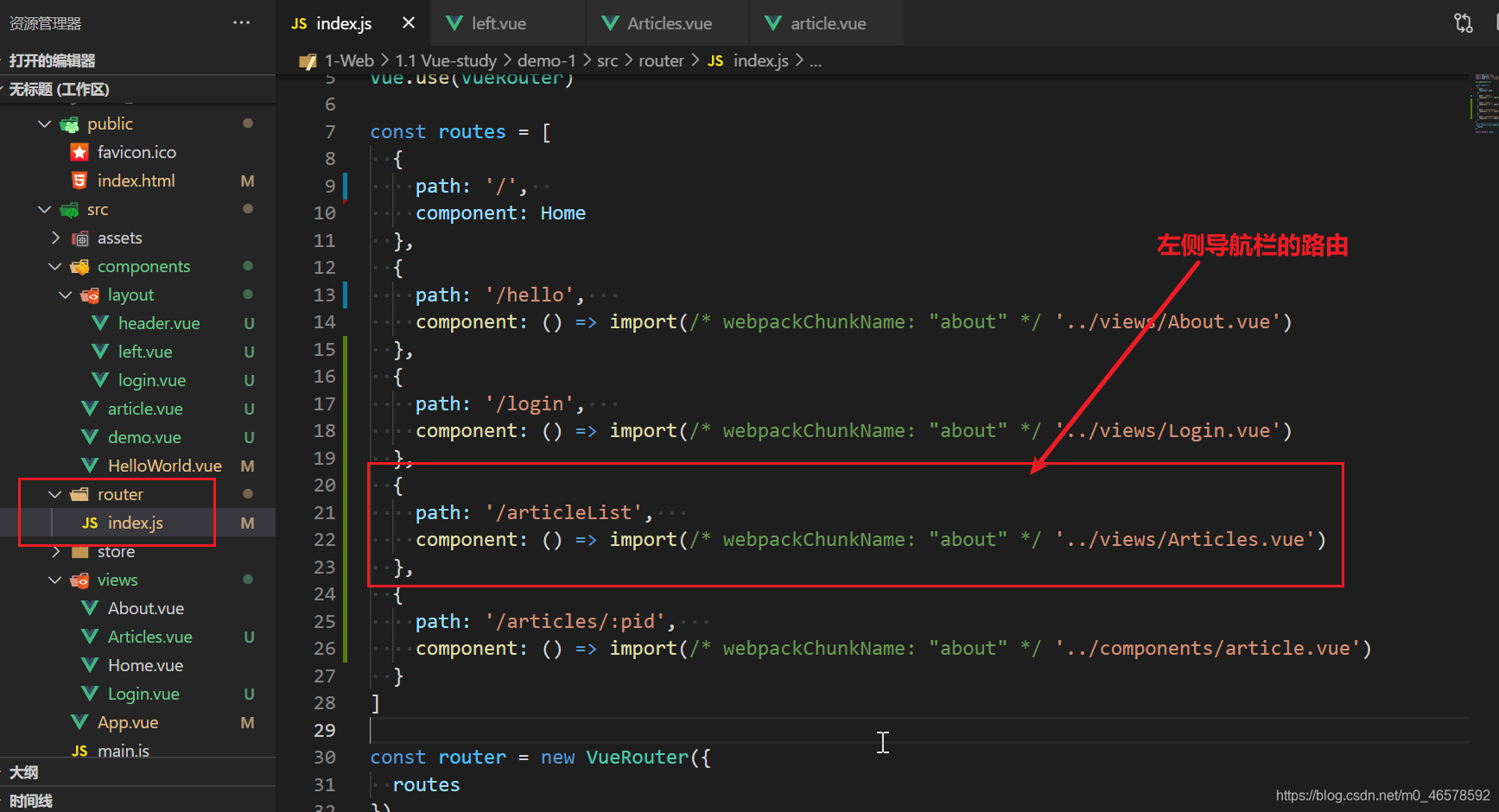
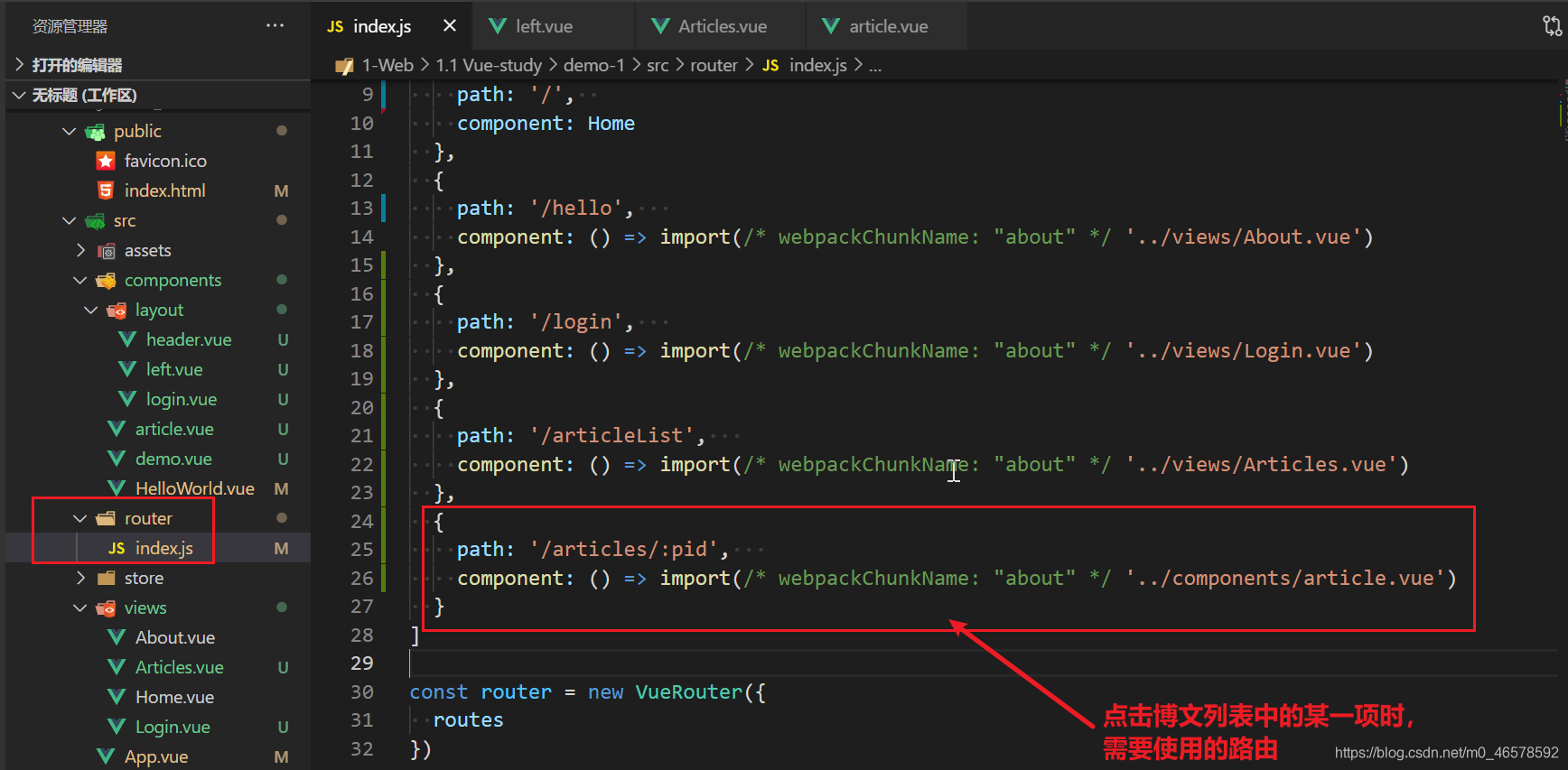
- 路由【包括:左侧导航栏的路由,博文列表中每1项的路由】
- Articels.vue组件: 存放博文列表
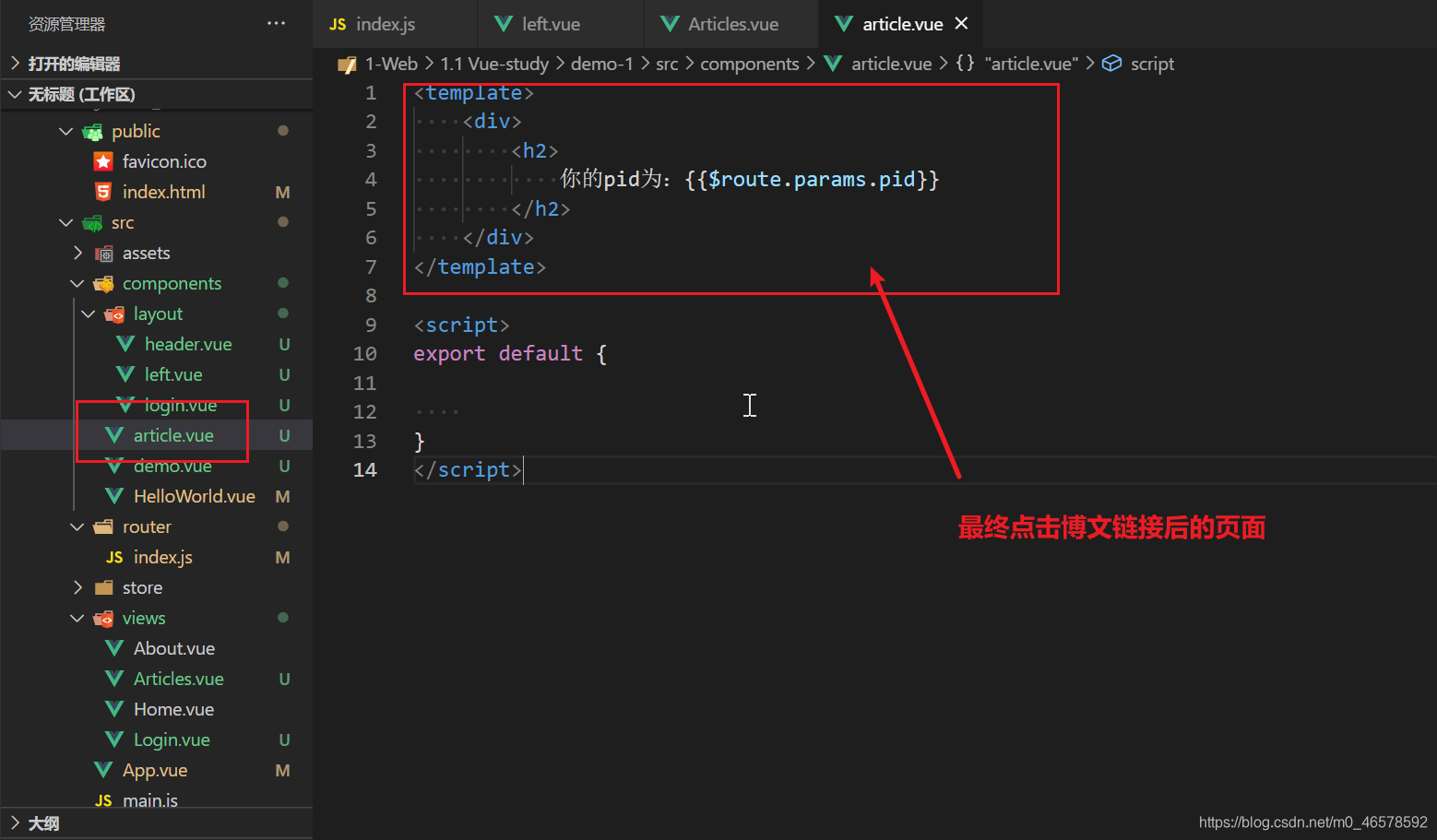
- article.vue:博文内容
left.vue组件:点击后显示博客的标题列表
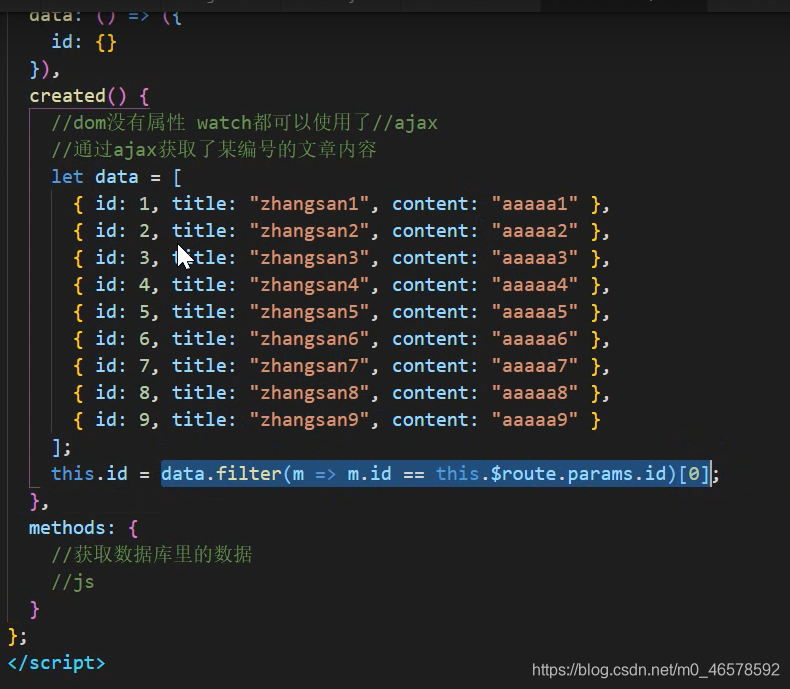
- 在 函数中使用 地址栏中的参数-实例:
this.$route.params.地址栏参数名
【假设 data 是 ajax 获取的数据集,根据地址栏的参数id 来匹配 data中的每一项,将不符合条件的过滤掉,最后取 过滤后的数组的第1项 来显示】子组件向父组件传值:
- 子组件 先 绑定方法
- 子组件的方法中 再 绑定事件:
$emit("小写的事件名",this.$data) - 父组件 的方法的参数名为data,
- 父组件使用子组件时,将父组件中的方法 => 传入 子组件的事件中
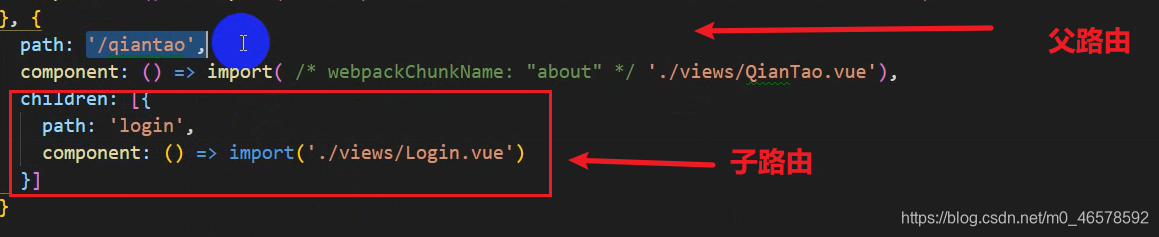
组件嵌套的路由
要使用路由一般要有以下条件:
- 路由注册【path,要导入的组件】:最重要
- route-view
- route-link
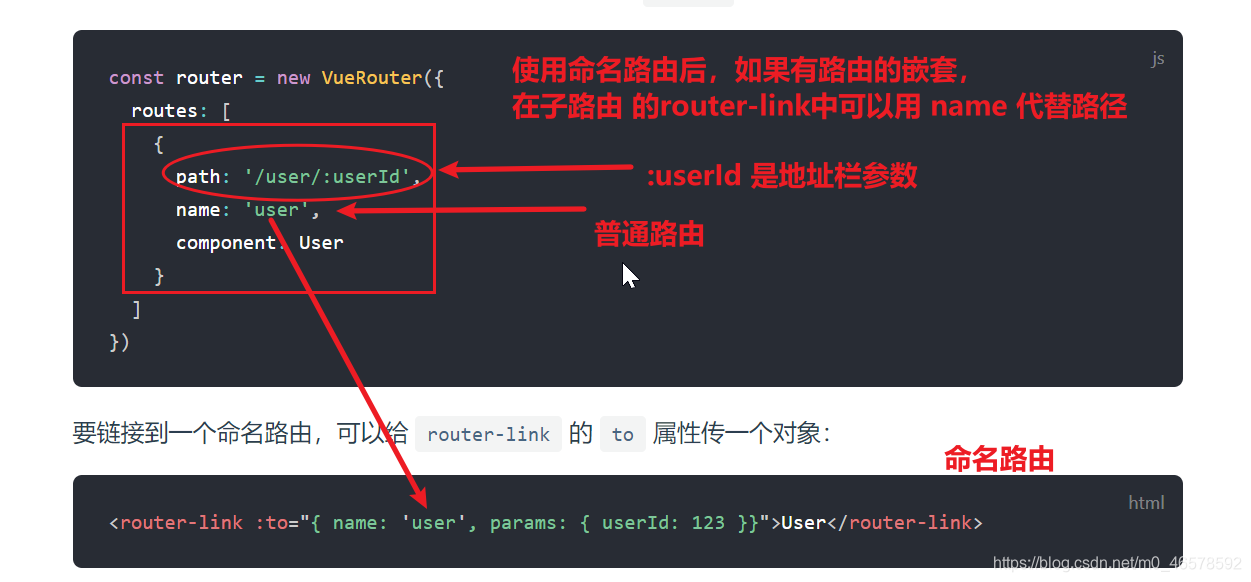
1.4 命名路由
在 js 的方法中中可使用【name需要params;path需要拼接】: -
this.$router.push(地址) -
this.$router.push({path:"地址",query:{参数名:参数值,参数名:参数值}}) -
this.$router.push({name:"路由名"}) this.$router.push({name:"路由名",params:{参数名:参数值,参数名:参数值}})